-
Echo Knowledge Base
-
Add-ons
-
Access Manager
KB Visual Editor
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Visual Editor for Knowledge Base
Visual Editor allows for easy configuration of all settings on the KB Main Page, KB Article Pages and Category Archive Pages.
In addition to the basic settings, the Visual Editor also provides configuration for the following:
- Colors and typography (font types and sizes)
- Special features
- Spacing and padding
a) On the front-end together with the webpage heading and footer
b) On the back-end within the admin area
Some plugins can cause conflict on the front-end, so please use the back-end version.
Step 1 How to Open the Visual Editor
Open the Visual Editor in one of two ways:
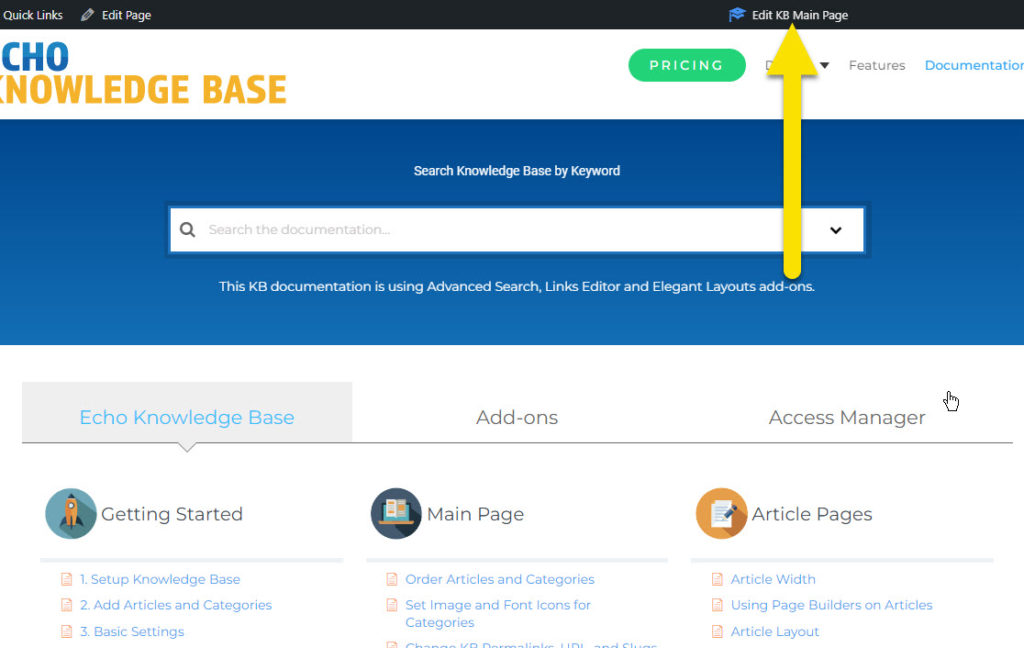
a) On the frontend, click on the admin bar link to the Visual Editor when logged-in as explained here.
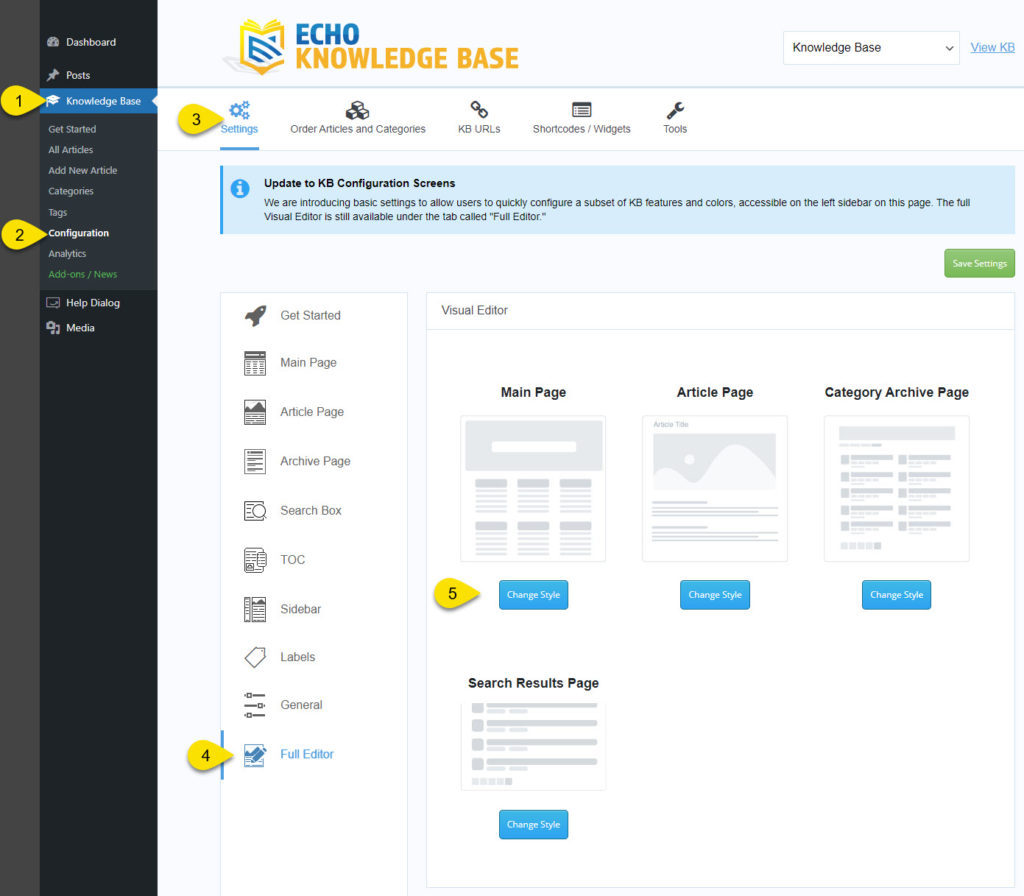
b) On the back-end (admin):
- Go to admin -> Knowledge Base.
- Click on the Configuration page.
- Select the Settings Tab.
- Click on the Full Editor Section.
- Click on the change style button for the page you wish to edit via the Visual Editor.
Step 2 How to Change KB Settings
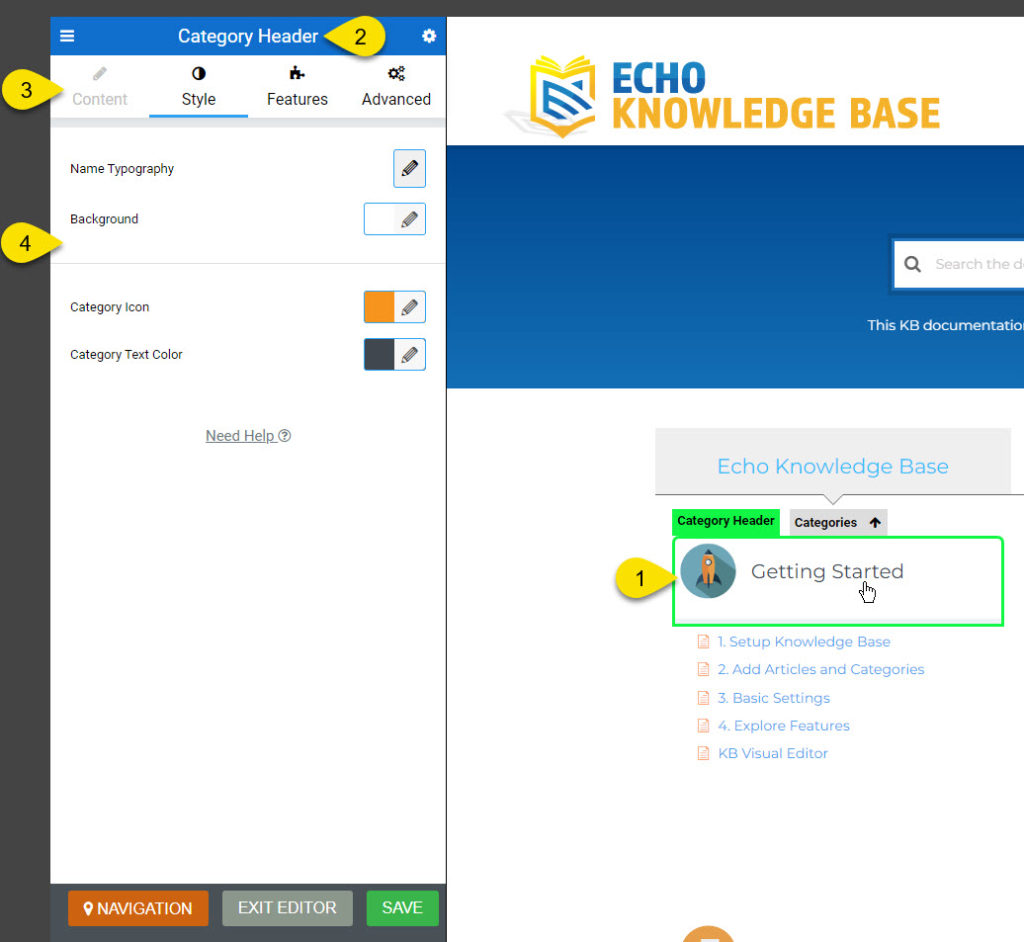
Once you click on a page element, the element will be highlighted in green to indicate that it is active.
- The Active Element has a green border around it and it has a name tag at the top left corner.
- On the left sidebar, the selected element name is shown at the top.
- The Element can have up to four areas to configure:
- Content - contains labels, text and icon selection
- Style - controls colors and sizing
- Features - shows or hides certain features
- Advanced - contains padding, margin, and other settings specific to that element.
- All settings for each tab are listed below.
Step 3 Save or Exit
The "Exit Editor" button will exit the Visual Editor without saving it. The "Save" button will save your changes. The Navigation button will show you a list of all the available sections that you can edit.

Finding Elements to Edit
Finding Elements that are Disabled
If you cannot locate a particular element on the page, it is possible that it has been disabled. To view a list of all disabled elements for the current page,
- Navigate to the Navigation section
- Click on the Disabled Sections tab. You will see a number indicating the total number of disabled elements.
- From this list, you can choose to re-enable any of the disabled elements.
Invoke Visual Editor from the Admin Bar
If you wish to load the editor from the front end, click on the top admin link:

This article's heading and steps are built with our Creative Addons plugin.
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |