Search Knowledge Base by Keyword
This KB documentation is using Advanced Search, Links Editor and Elegant Layouts add-ons.
-
Echo Knowledge Base
-
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
How to Use Elementor Canvas
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Knowledge Base works with Elementor Canvas after it is configured according to the step below.
Elementor PRO is required to target the Article pages and Category pages. Pro has the available options to select single post and archive pages which is required to target the KB pages.
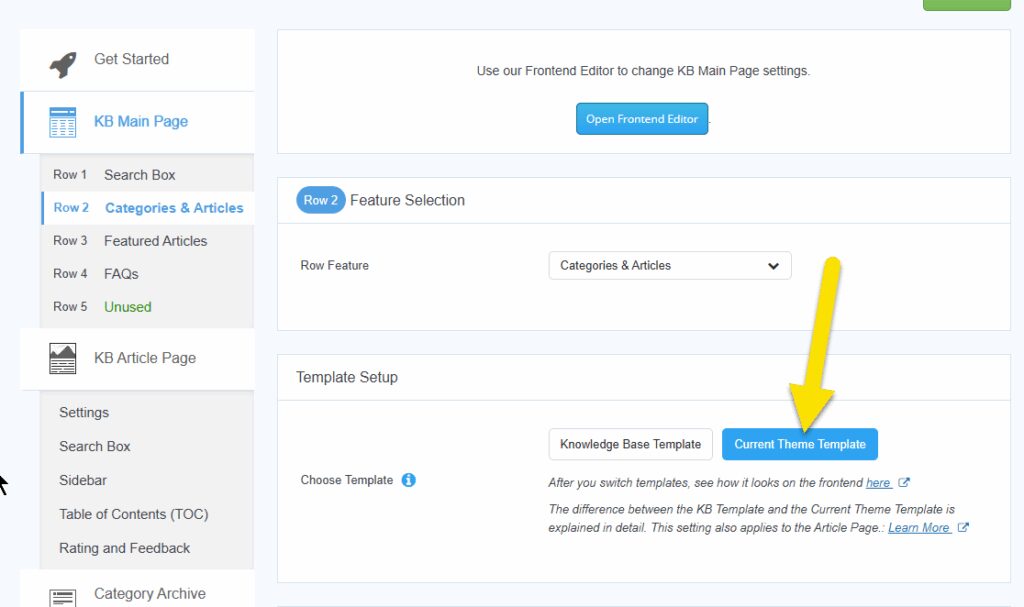
1. Activate Current Theme Template
If you are using KB Template you need to switch to the Current Theme Template option.
You find the switch in frontend Editor settings. Click for details.

2. Setup KB Pages
Elementor Canvas works on three types of KB pages.
Note: these steps are identical to the steps for setting up Elementor templates.
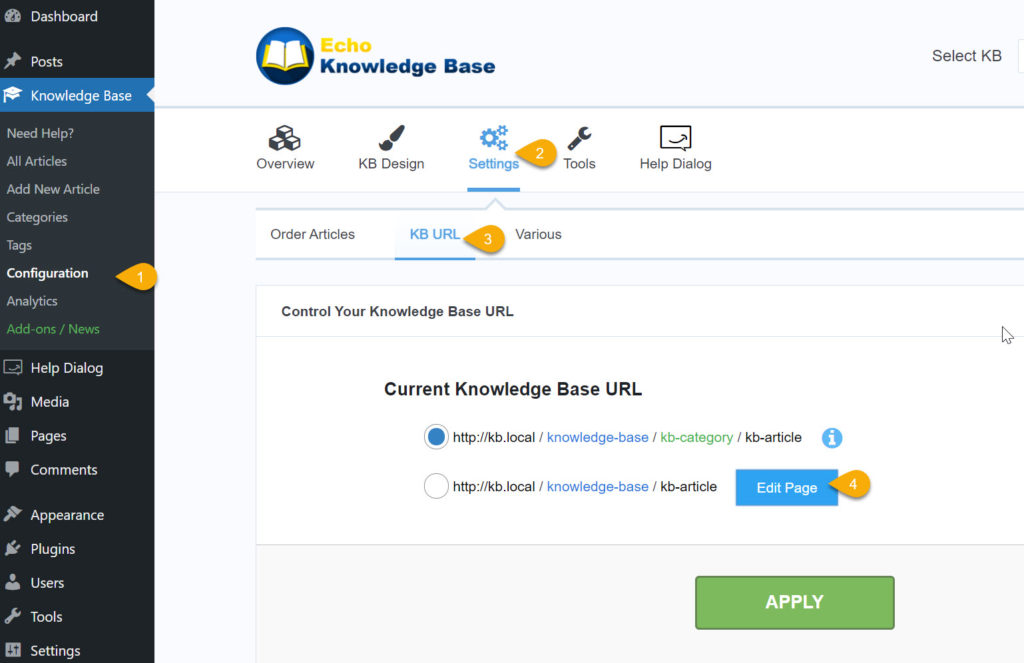
Main Page Setup
Step 1 Edit Knowledge Base Main Page
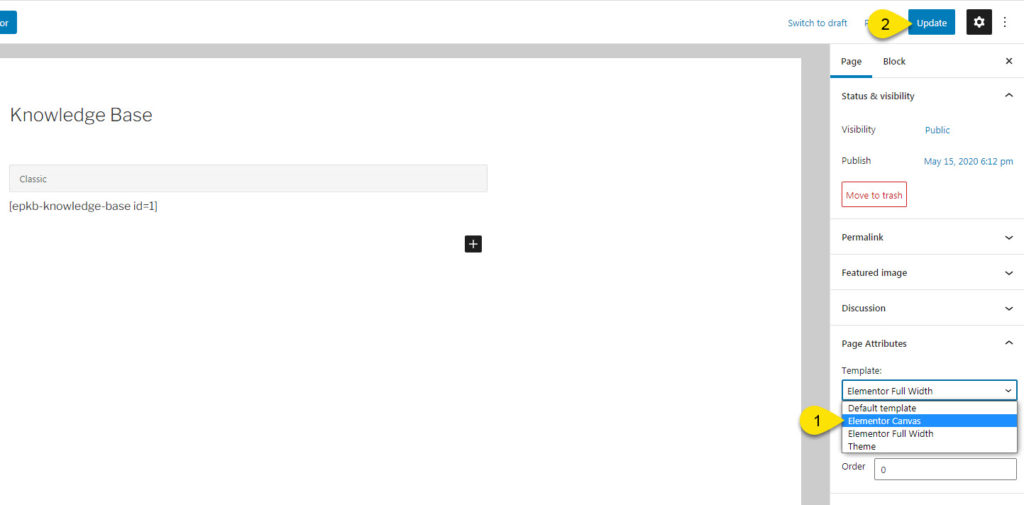
Step 2 Choose Elementor Canvas Template
Article Page Setup
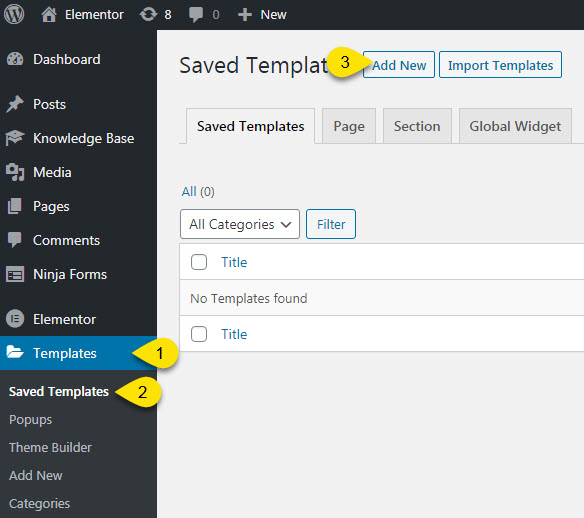
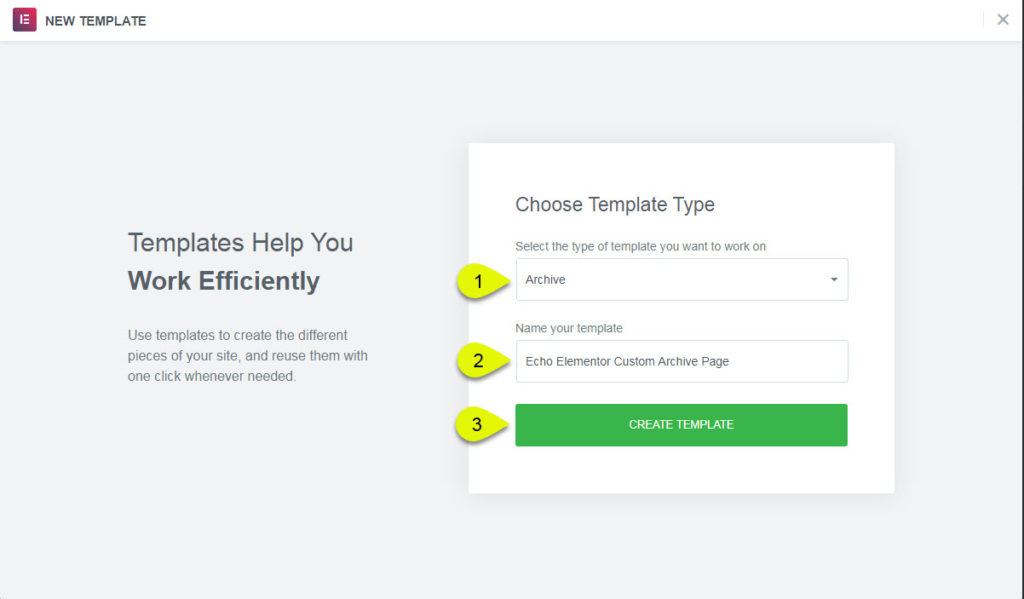
Step 1 Create New Template
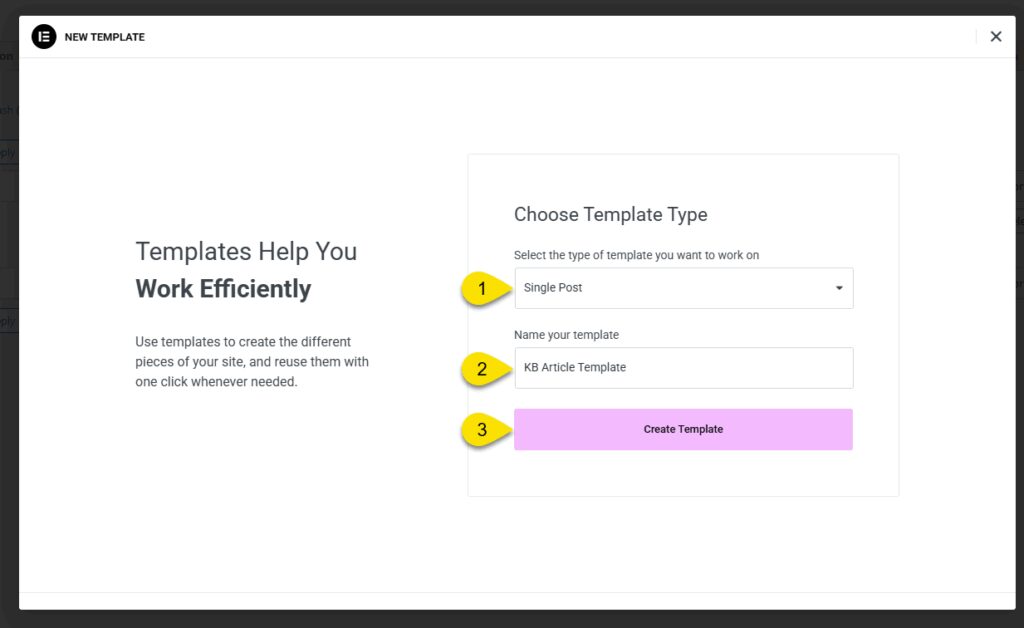
Step 2 Choose Template Type
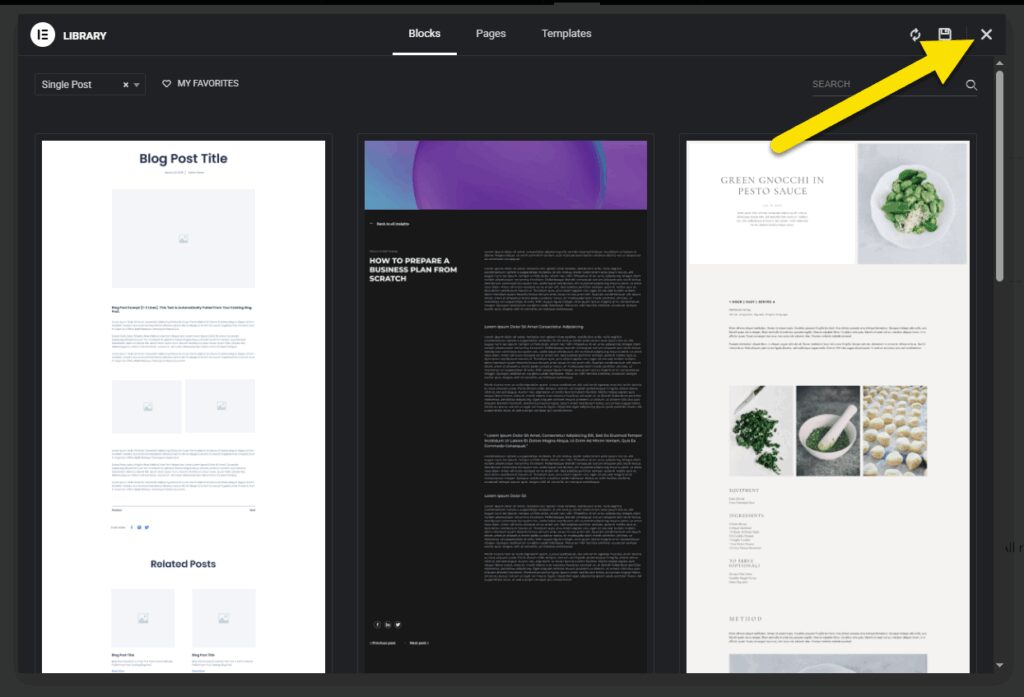
Step 3 Skip the Library
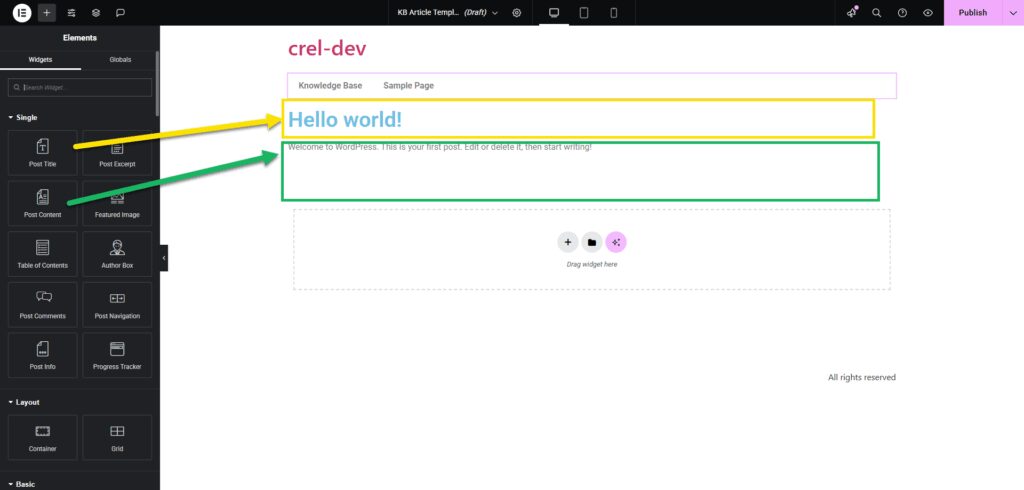
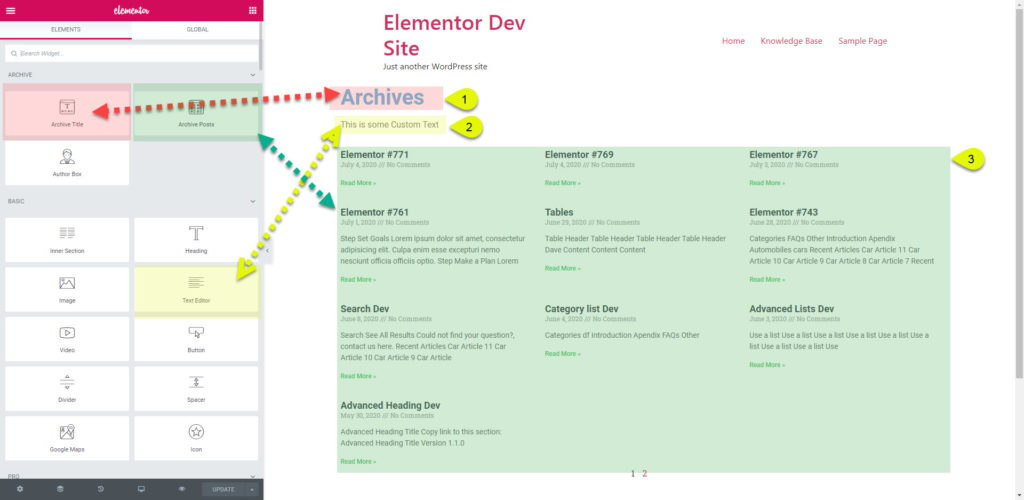
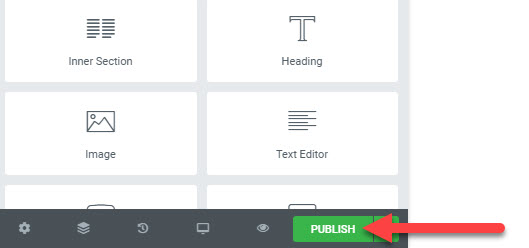
Step 4 Drop Widgets into the Template
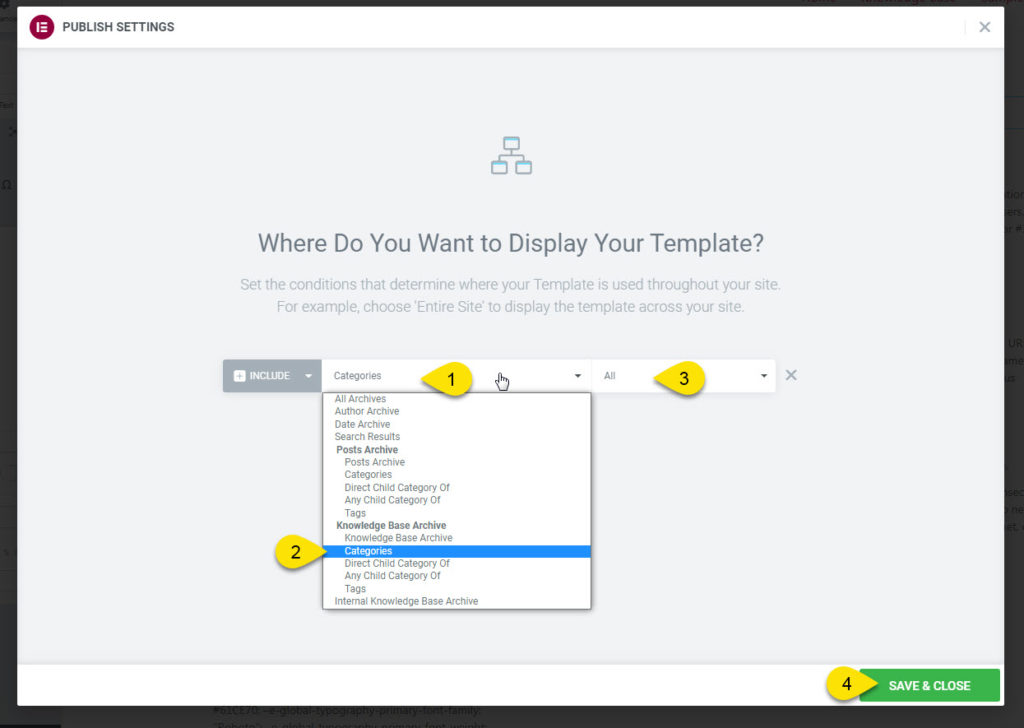
Step 5 Publish the Template
Once done, click on the Publish button.

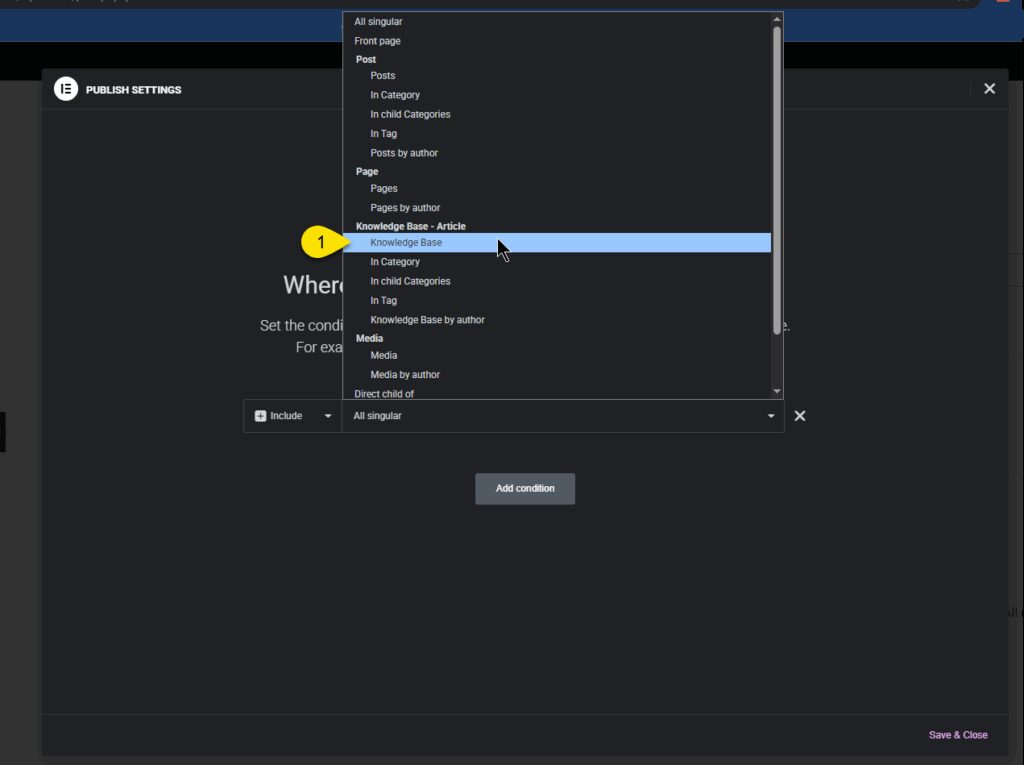
Step 6 Choose KB Article Post Type
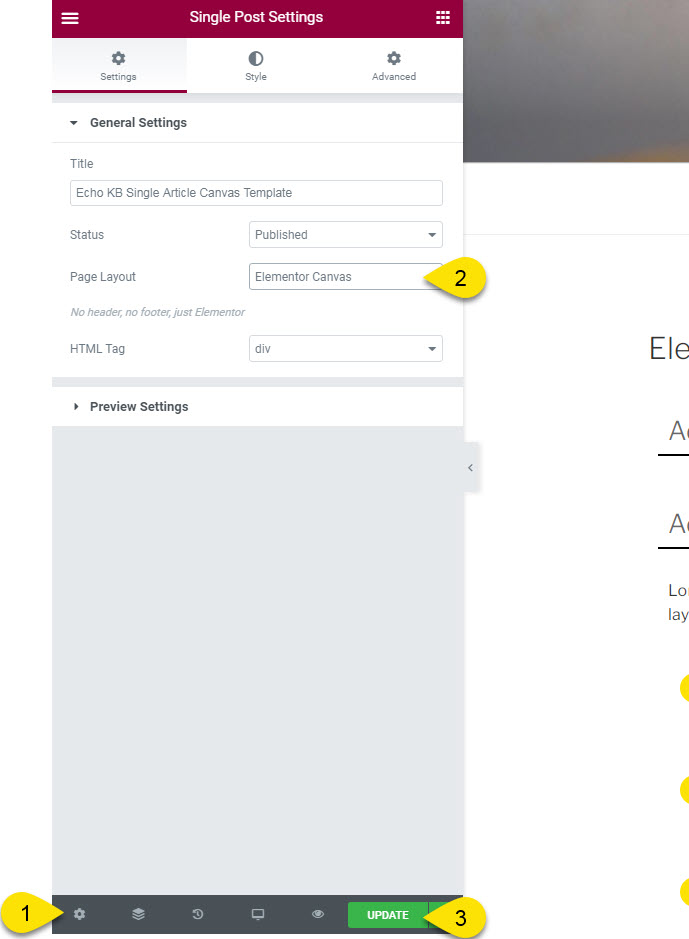
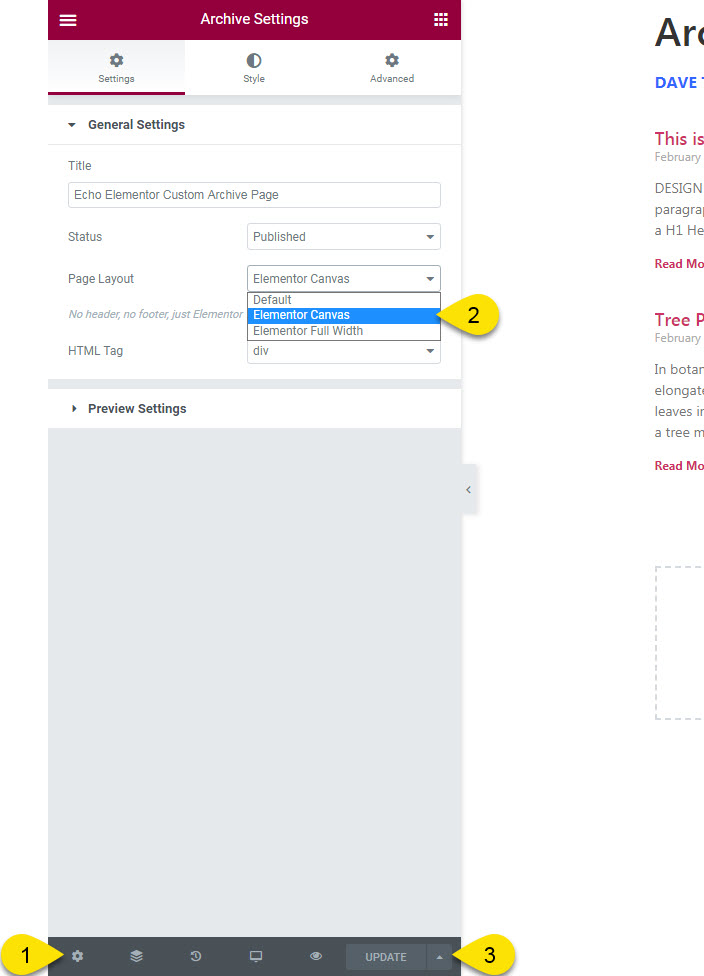
Step 7 Open Article and Choose Template Page Layout
Category Page Setup
Step 1 Create New Template
Step 2 Choose Template Type
Step 3 Skip the Library
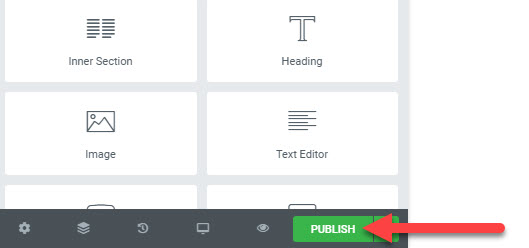
Step 4 Drop Widgets
Step 5 Publish the Template
Once done, click on the Publish button.

Step 6 Choosing KB Article Post Type

This article's heading and steps are built with our Creative Addons plugin.
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |