-
Echo Knowledge Base
-
Add-ons
-
Access Manager
Advanced Customization of Category Archive Page
4.5 out Of 5 Stars
1 rating
| 5 Stars | 0% | |
| 4 Stars | 100% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
You can customize the Category Archive Pages with our KB Template and settings. If you need further customization of the Category Archive Pages, see the three options below.
a) Using KB Category Archive Page Hooks
Another option is to use hooks that we added to the KB Category Archive Page output:
// A. ARCHIVE PAGE HEADER
add_action( 'eckb-archive-header', array( 'EPKB_Category_Archive_Setup', 'search_box' ) );
// B. ARCHIVE CONTENT HEADER
add_action( 'eckb-archive-content-header', array( 'EPKB_Category_Archive_Setup', 'breadcrumb' ), 9 );
add_action( 'eckb-archive-content-header', array( 'EPKB_Category_Archive_Setup', 'category_header' ), 9 );
// C. SIDEBARS + ARCHIVE CONTENT BODY
add_action( 'eckb-archive-content-body', array( 'EPKB_Category_Archive_Setup', 'archive_content_body' ), 10 );
// Sidebar
add_action( 'eckb-archive-left-sidebar', array( 'EPKB_Category_Archive_Setup', 'display_nav_sidebar_left' ), 10 );
add_action( 'eckb-archive-right-sidebar', array( 'EPKB_Category_Archive_Setup', 'display_nav_sidebar_right' ), 10 );
b) Using Current Theme Template Setting
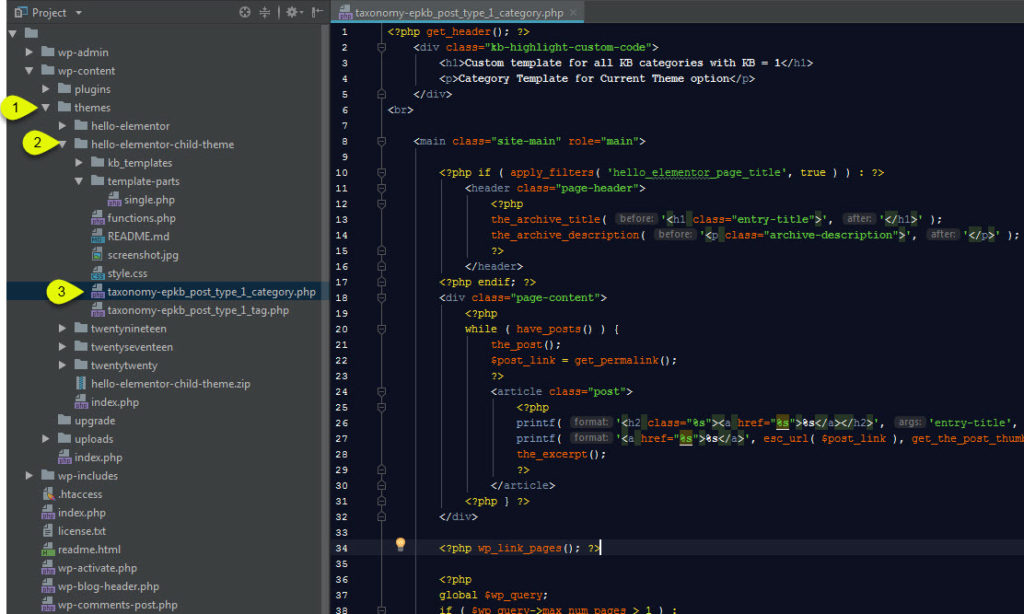
Choose the “Current Theme Template” option and follow the instructions below:
If you have a different theme you will need to copy the HTML / PHP of your themes archive file and paste it into this folder, you will also need to see which PHP / HTML you need to keep from the example file we provided.
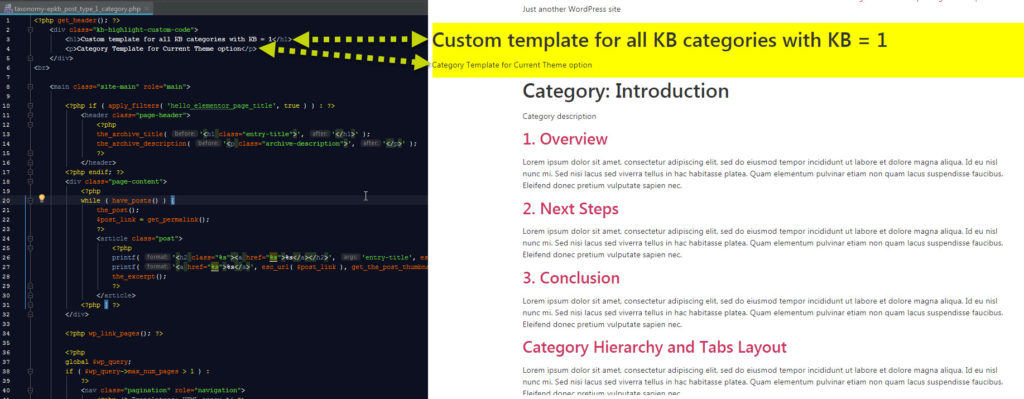
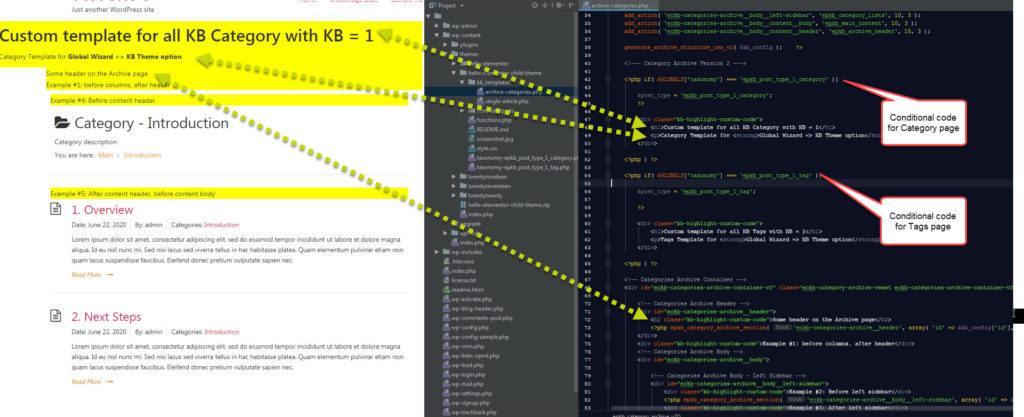
Output Example
We have added text and highlighted it in yellow so you can see the custom HTML and custom CSS being applied to the template.
c) Using Knowledge Base Template Setting
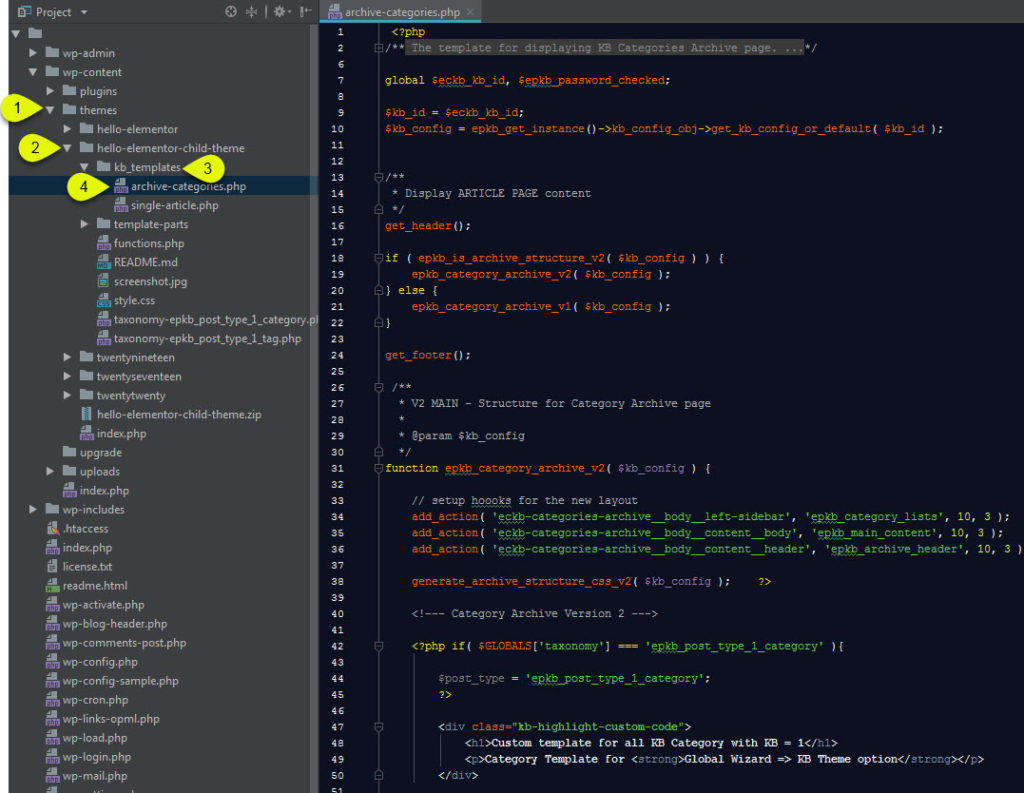
Choose the “Knowledge Base Template” option and follow the instructions below:
4.5 out Of 5 Stars
1 rating
| 5 Stars | 0% | |
| 4 Stars | 100% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |