-
Echo Knowledge Base
-
Add-ons
-
Access Manager
Article Layout
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Overview
An Article Page is a WordPress post that forms part of your Knowledge Base. Each Article Page is assigned to one or more KB Categories.
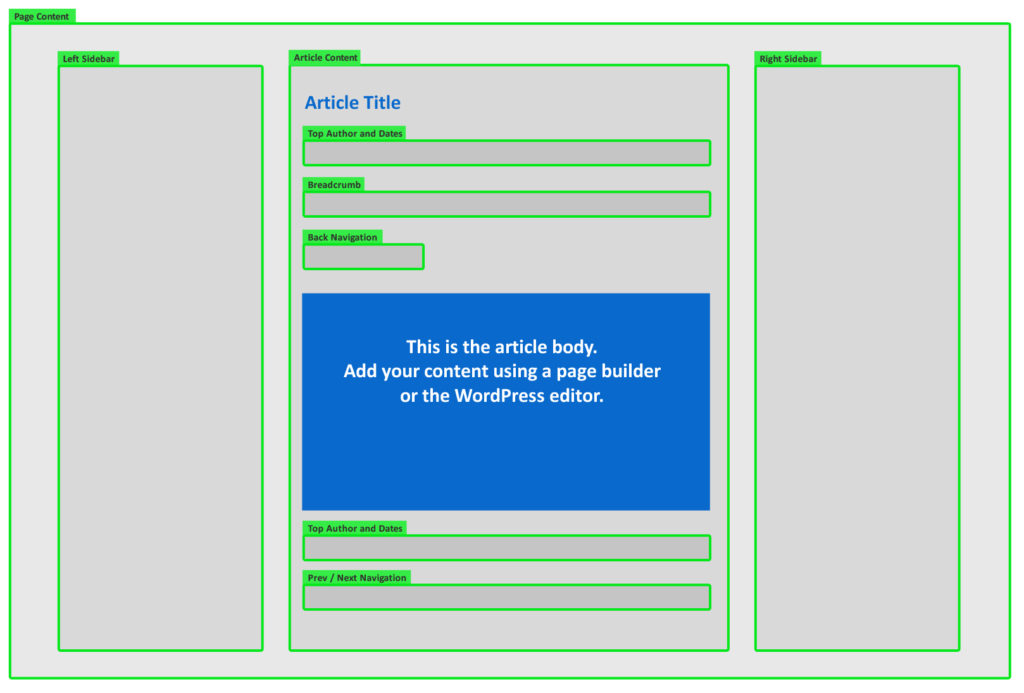
An Article Page typically has the following sections:
- Article Title
- Left and/or Right Sidebar
- Back Navigation
- Breadcrumbs
- Posted Date
- Updated Date
- Author
- Print Button
Configuration
An Article Page configuration below offers many options to enable or disable features, as well as customize style and labels:
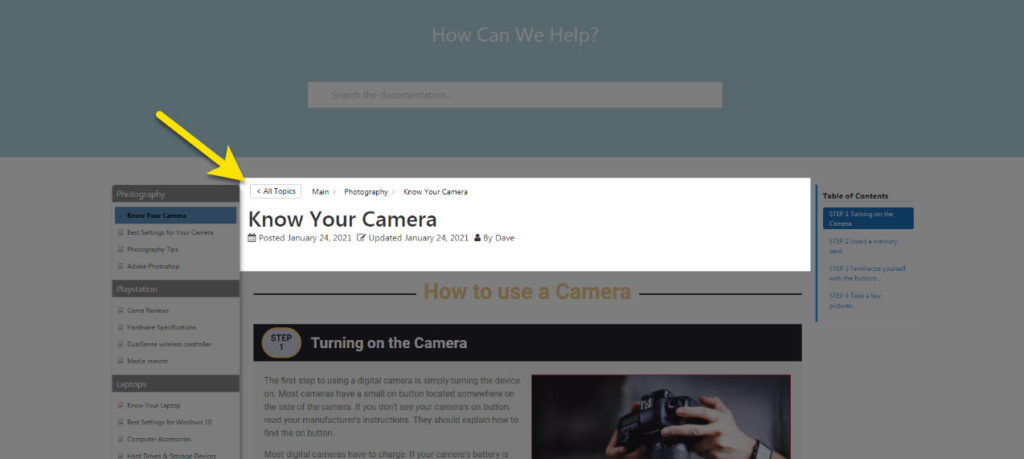
Information Above the Article Body
The following elements can be displayed directly above the article content: author, creation date, update date, print button, back button, and breadcrumbs.

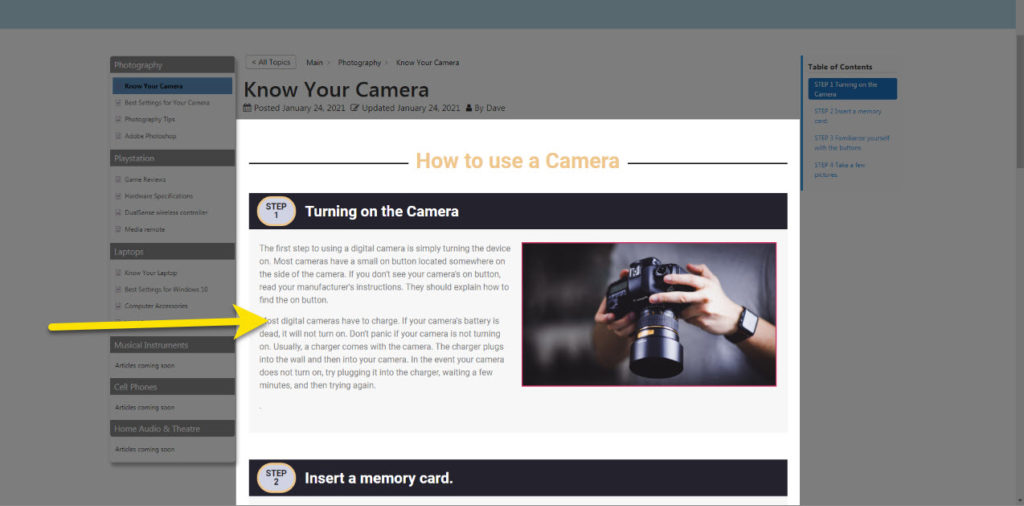
Article Content
The article’s main content is controlled by your chosen page builder: Elementor, Divi Page Builder, Gutenberg Editor, Visual Composer, or others.

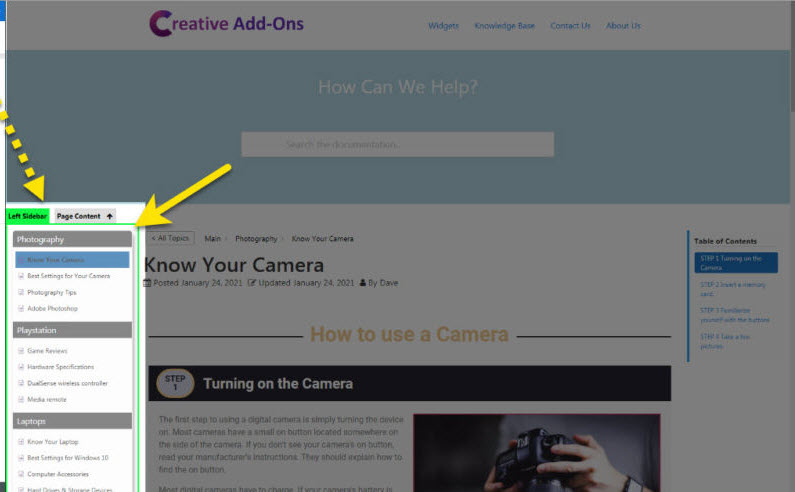
Left and Right Sidebars
Clicking on the Left or Right sidebar will bring up their settings. From here you can change background, colors, widths and more.

Advanced Article Configuration
An Article Page has several hooks that allow you to customize it further and add custom output:
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |