Search Knowledge Base by Keyword
This KB documentation is using Advanced Search, Links Editor and Elegant Layouts add-ons.
-
Echo Knowledge Base
-
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
3. Basic Settings and Visual Editor
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
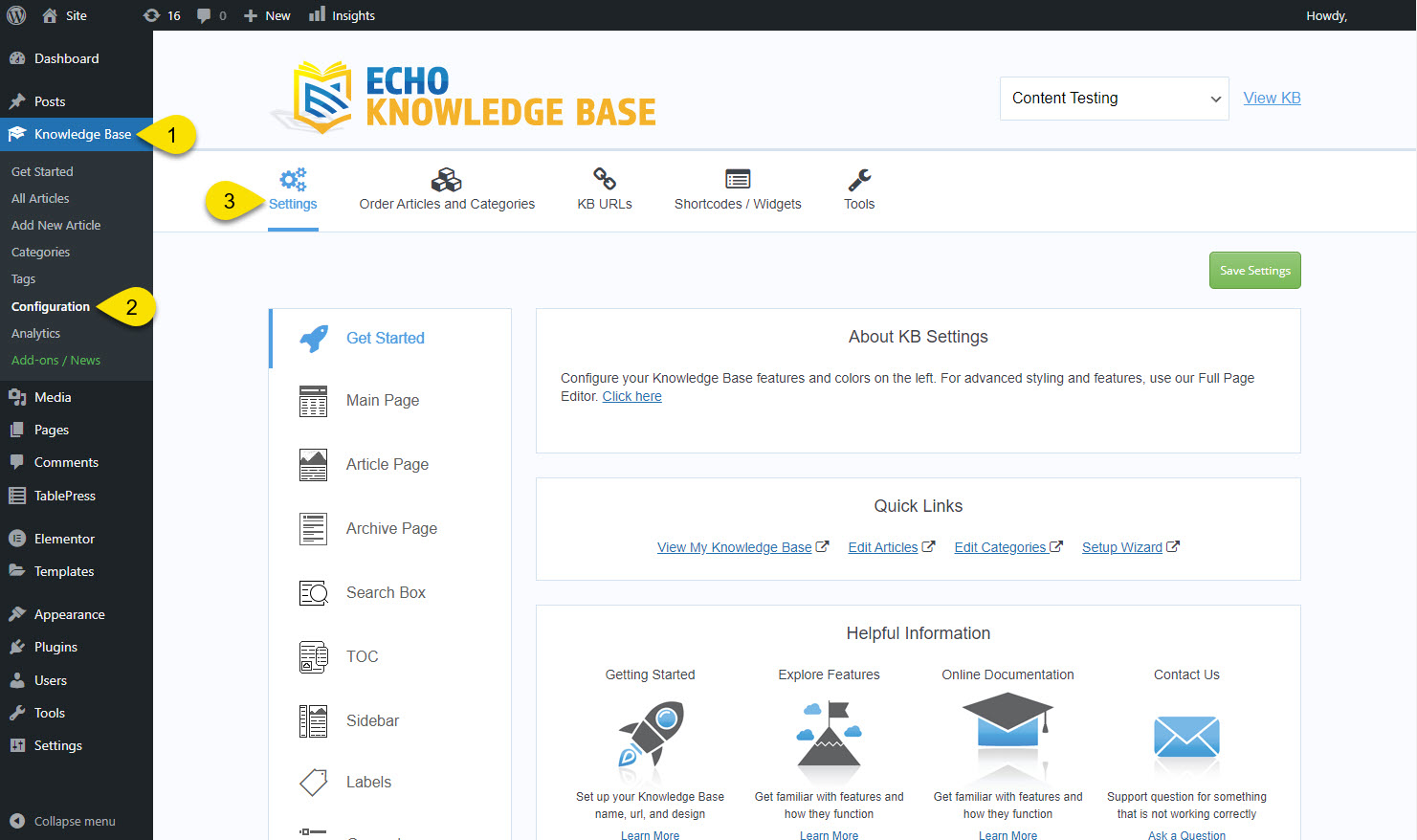
You can customize colors, typography, layout, and more—no code required. Choose the option that matches how you added the Knowledge Base to the page:
a) Knowledge Base Layout Block
Open the page in the WordPress Block Editor (Gutenberg). Each block’s sidebar offers real-time style and layout controls, so you can adjust everything from accent colors to column spacing on the spot.
b) Knowledge Base shortcode
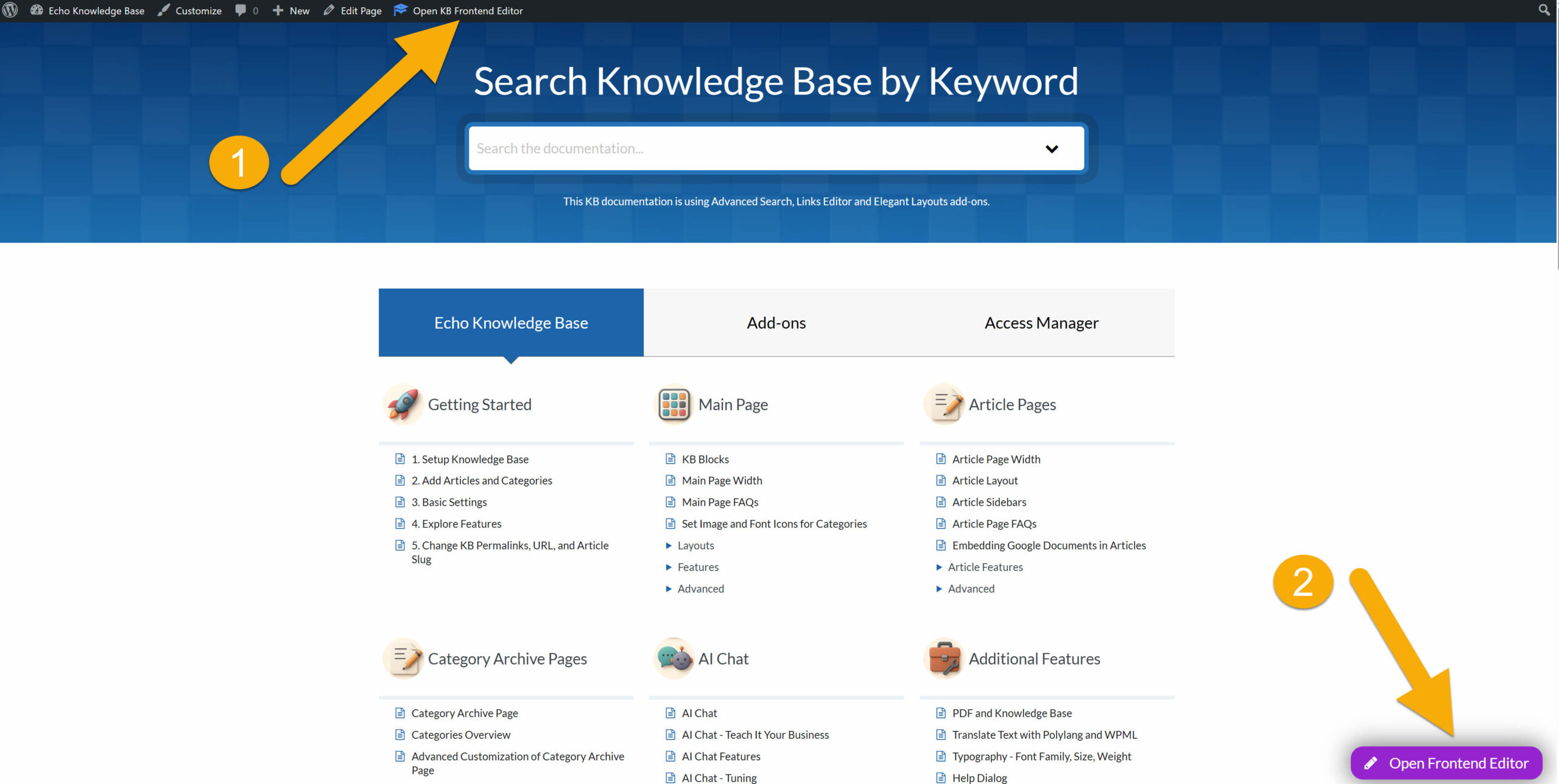
View the page on the front end and click Edit Knowledge Base in the admin toolbar to launch the Frontend Visual Editor. Tweak styles live, preview instantly, and publish when you’re satisfied.
That’s it—pick the appropriate editor, make your changes visually, and save.
a) If Using KB Layout Block
b) If Using KB Shortcode
KB Admin - Other Settings
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |