-
Echo Knowledge Base
-
Add-ons
-
Access Manager
Article Sidebars
5 out Of 5 Stars
3 ratings
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Overview
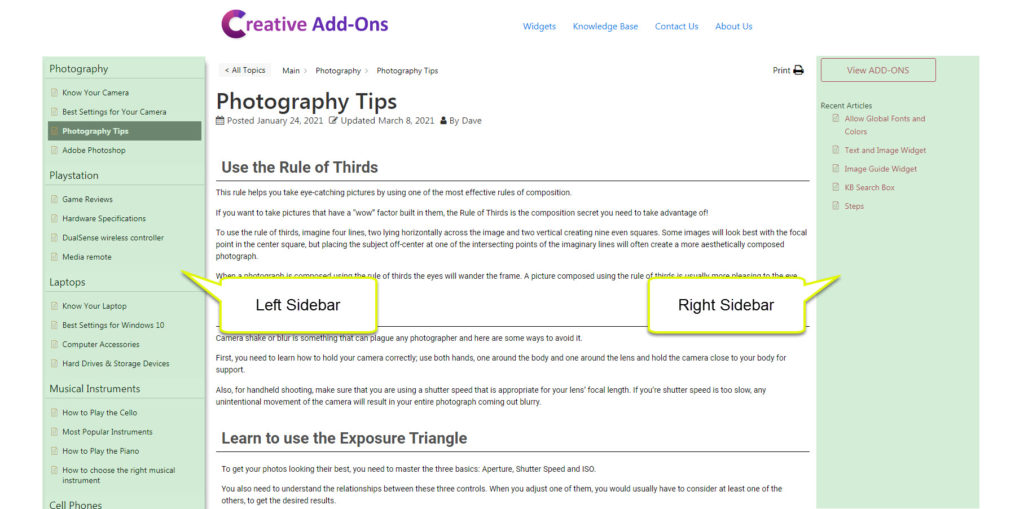
Articles can have a Left Sidebar and/or a Right Sidebar to display additional content.
The Left Sidebar and Right Sidebar can each contain the following elements:
- Categories Navigation sidebar
- KB Sidebar with custom or KB Widgets
- Table of Contents (TOC)
How to Add Widgets to the Sidebar
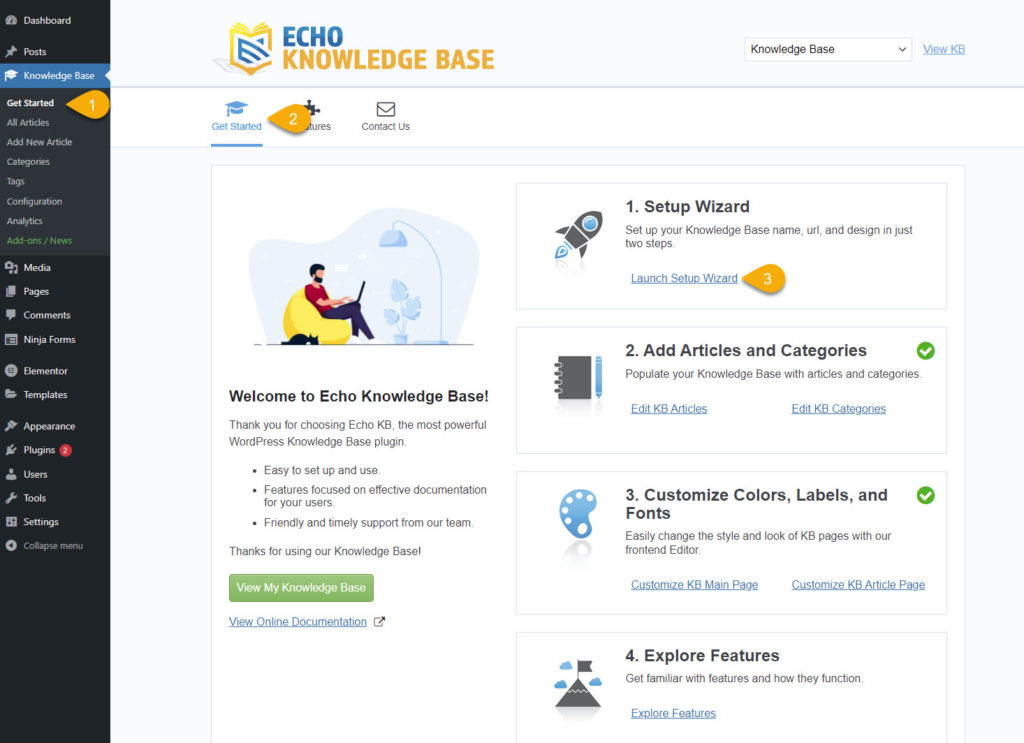
Step 1 Activate the Widget Feature
Step 2 Add your own Widgets
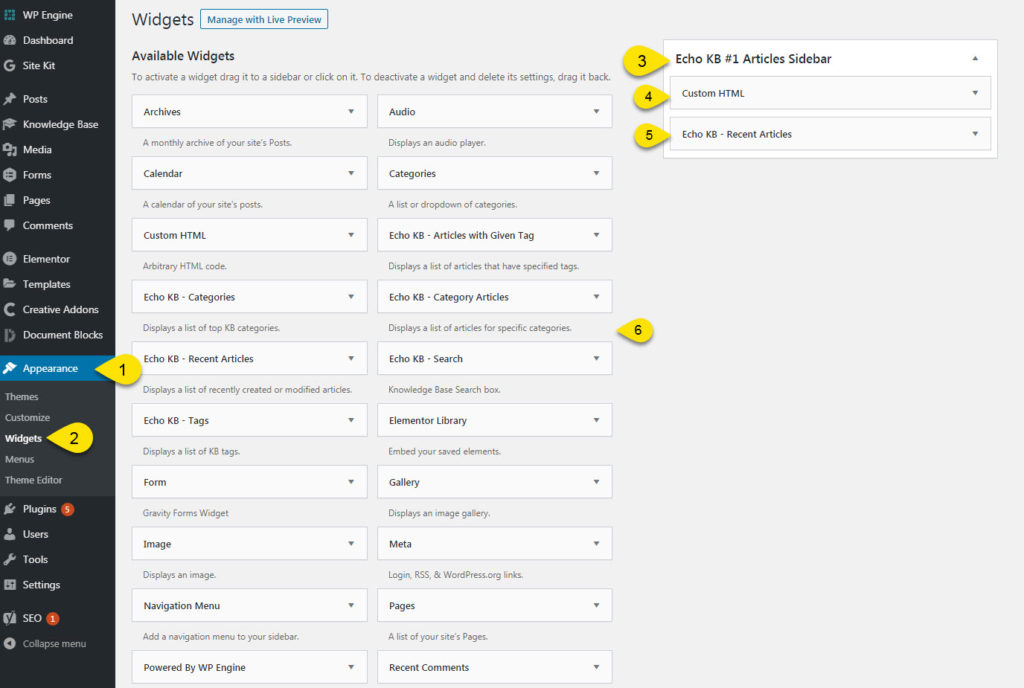
To start adding your own widgets to the Article Sidebar:
- In your Admin sidebar select the Appearance Menu.
- Click on Widgets
- Echo KB #1 Articles Sidebar is the sidebar for KB 1. Drop widgets you wish to see in your article.
- This is the custom HTML widget we used to create that "View Add-ons" button.
- The Echo KB - Recent Articles widget is available with our pro add-on. Click here to learn more.
- You can drop additional widgets you have in Available Widget list. Simply drag and drop a widget into the sidebar.
How to disable my blog sidebar from my WordPress theme?

-
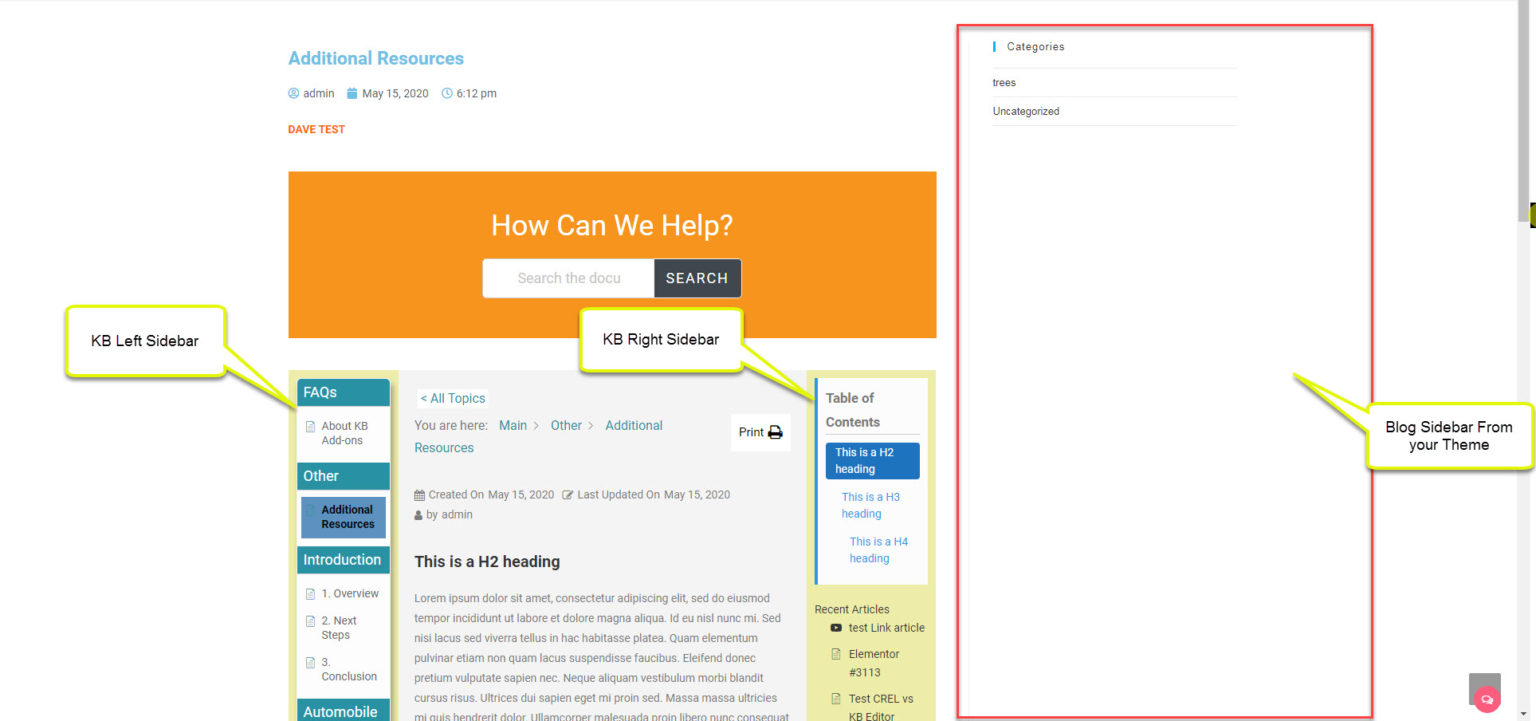
This is the KB Left Sidebar with yellow background color so that you can see it better.
-
This is the KB Right Sidebar with yellow background color so that you can see it better.
-
This is the Blog sidebar from your theme.
In this example, you can see another sidebar. This sidebar is outputted by your theme.
Two Options for Removing Blog Sidebar:
The first step is to try to switch to the KB Template options. This option allows our KB to take more control over the layout.
Check your themes settings to see how it can turn off the blog on the KB Article Post Type. You need to look for KB articles or post_type called epkb_post_type_1
5 out Of 5 Stars
3 ratings
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |