-
Echo Knowledge Base
-
Add-ons
-
Access Manager
Print
Print Button
Created OnFebruary 26, 2021
Updated OnJune 22, 2024
By:Dave
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Views177
Our Knowledge Base has the option to print articles and save them as PDF files.
How to Print and Save Articles as PDFs
Copy the URL link to this section to share
Step
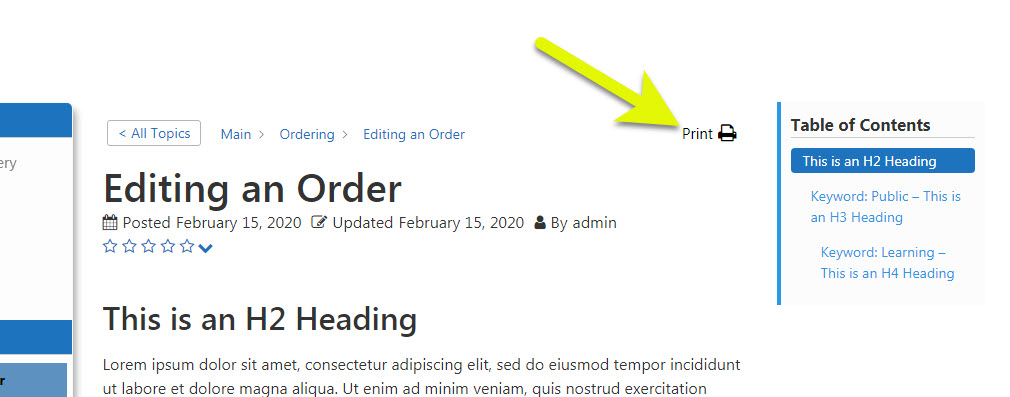
Step 1 Print Article
Copy link to this section: Print Article
Step
Step 2 Print Dialog
Copy link to this section: Print Dialog
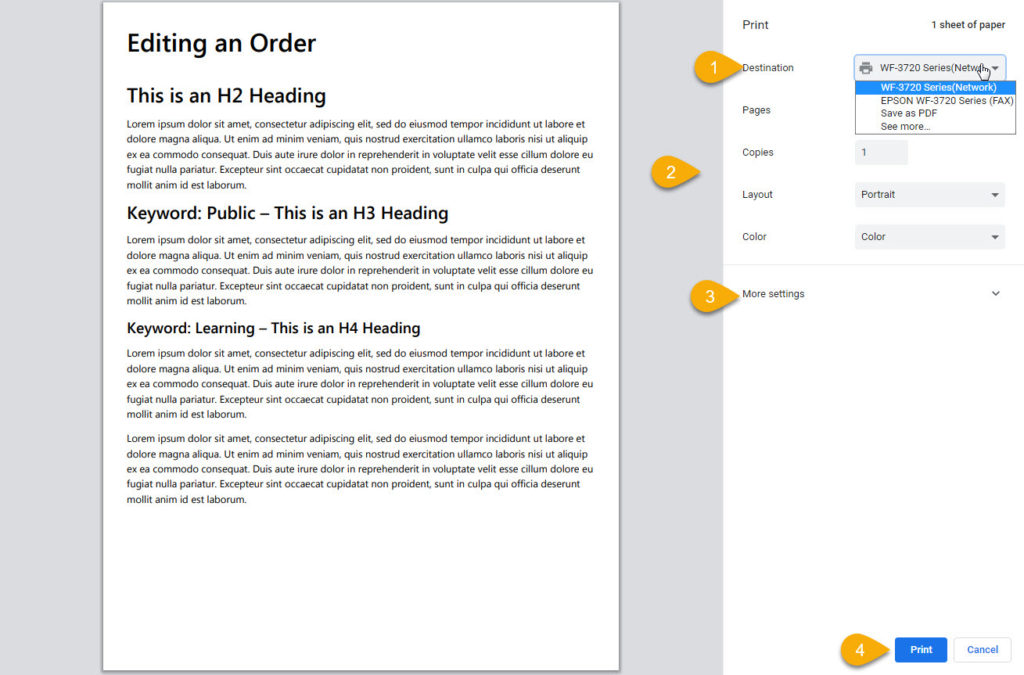
When you click on the print button, a popup window will show up. In this example, we are showing the Print dialog in the Google Chrome browser.
1. Destination: In this dropdown you have the option to choose your printer for printing the article, or you can Save as a PDF.
2. Other options in the Print dialog allows you to control the page header, the footer and spacing (see More Settings option).
3. More Settings: control page margin, scale, footer and header, and more.
4. Print the page.
About this Article
Get free Creative Addons for articles
This article's heading and steps are built with our Creative Addons plugin.
Was this article helpful?
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
5
Table of Contents