-
Echo Knowledge Base
-
- Order Articles and Categories
- Main Page Width
- Main Page FAQs
- Set Image and Font Icons for Categories
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
How to Use Elementor Templates
4.3 out Of 5 Stars
2 ratings
| 5 Stars | 50% | |
| 4 Stars | 0% | |
| 3 Stars | 50% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Our Knowledge Base works well with Elementor Templates. Follow the simple setup below to activate it.
Elementor PRO is required to target the Article pages and Category pages. PRO has the available options to select a single post and archive pages, which is required to target the KB pages.
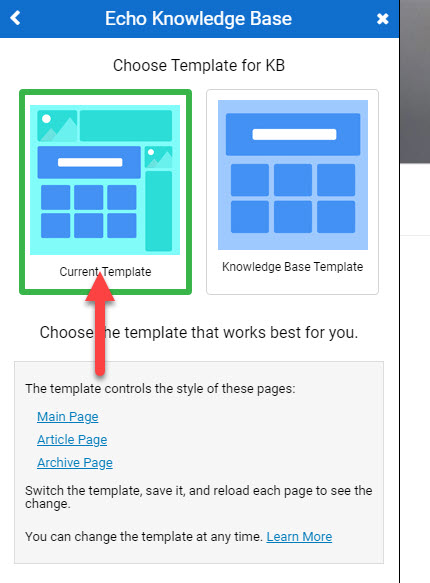
1. Activate Current Theme Template
If you are using KB Template, you need to switch to the Current Theme Template option.
Find the switch in frontend Editor settings. Click for details.

2. Setup KB Pages
Elementor Templates works on three types of KB pages.
Note: these steps are identical to setup Elementor Canvas.
Main Page Setup
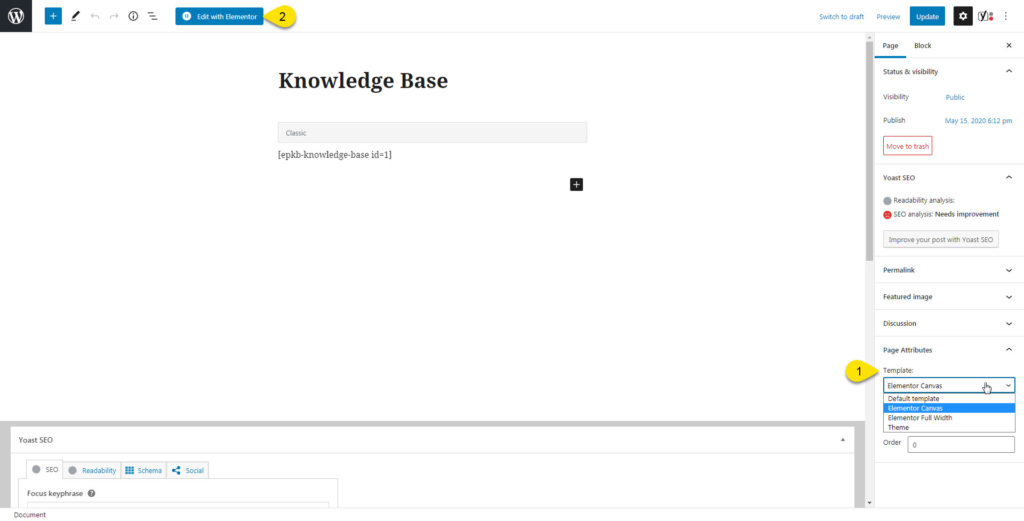
Step 1 Edit Knowledge Base Main Page
Open the KB Main Page and edit the page.
Step 2 Choose Elementor Canvas Template
Article Page Setup
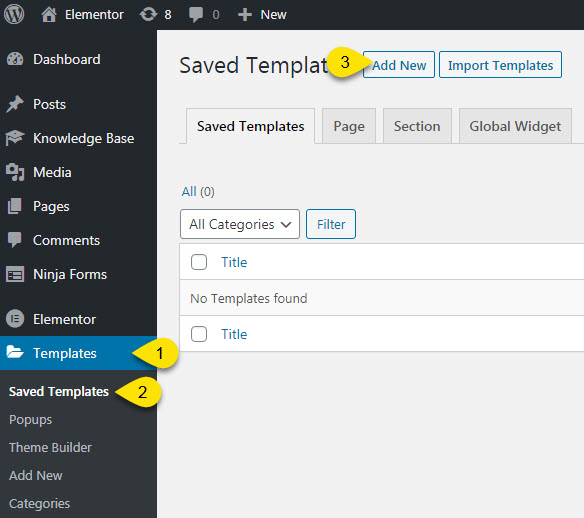
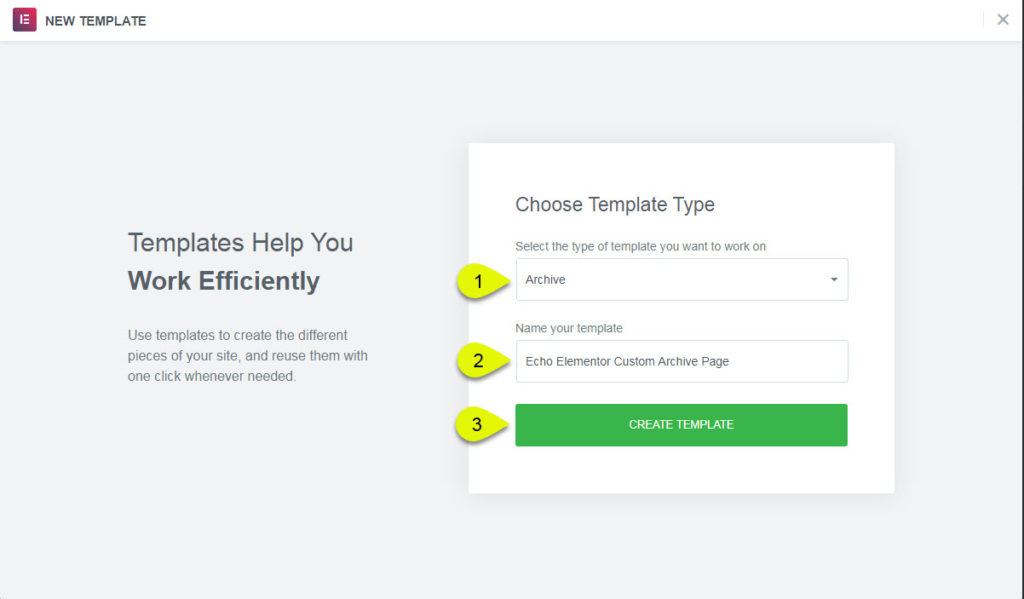
Step 1 Create New Template
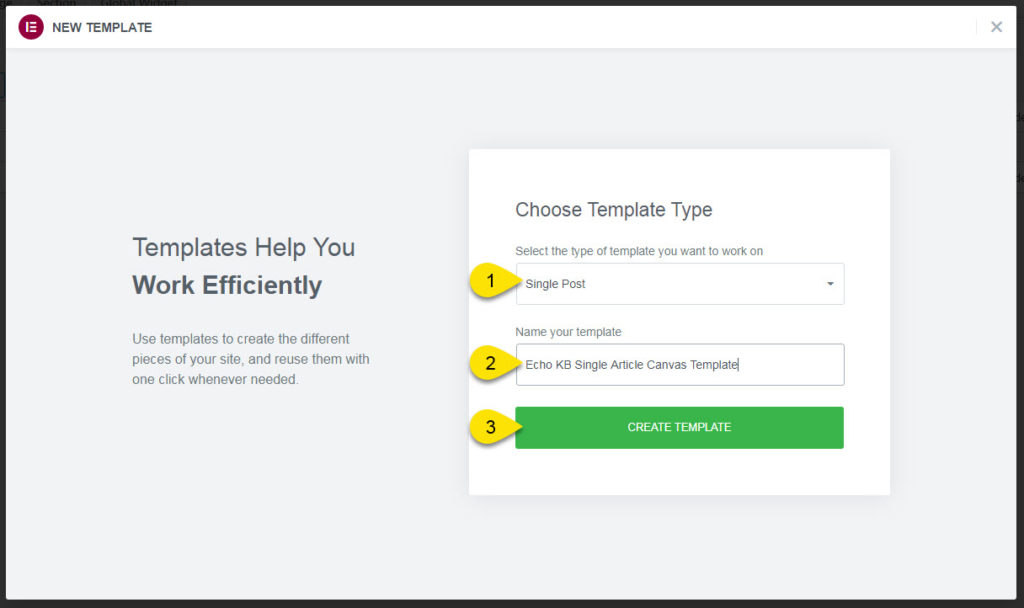
Step 2 Choose Template Type
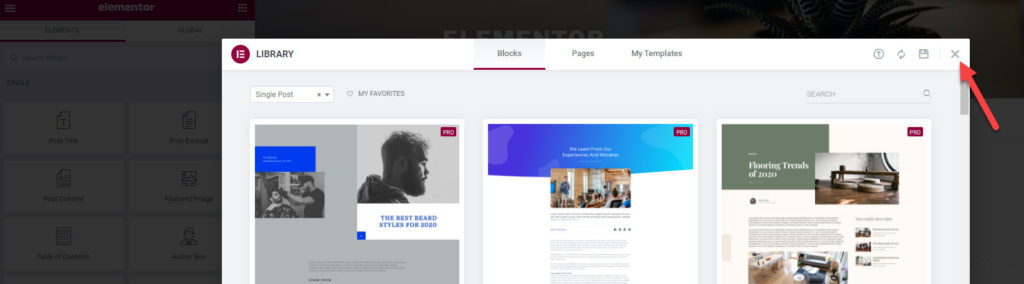
Step 3 Skip the Library
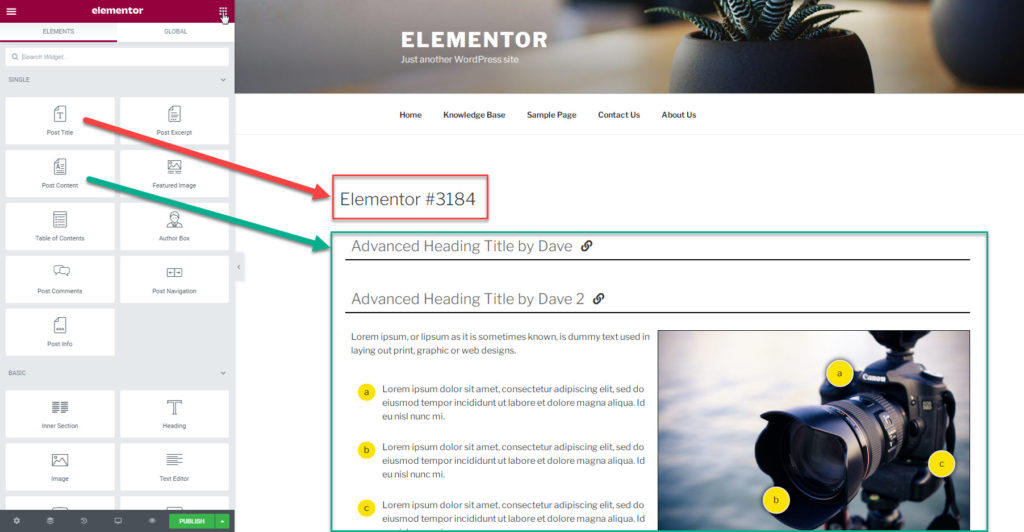
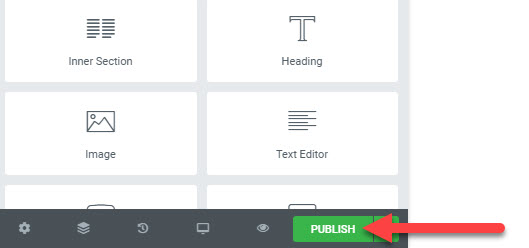
Step 4 Drop Widgets into the Template
Step 5 Publish the Template
Once done click on the Publish button.

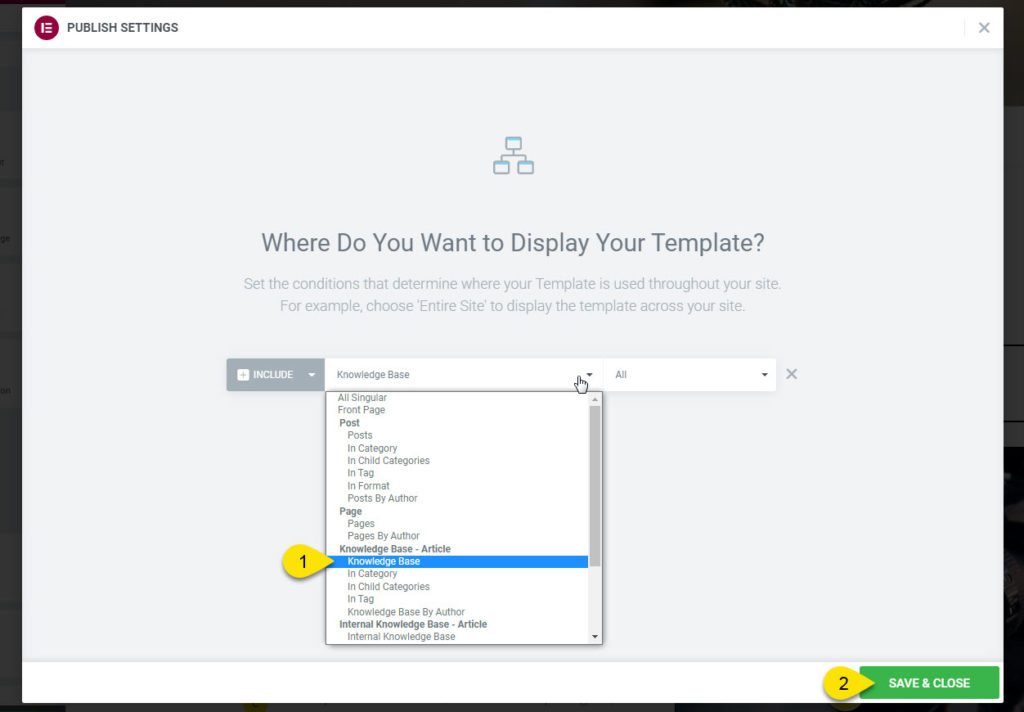
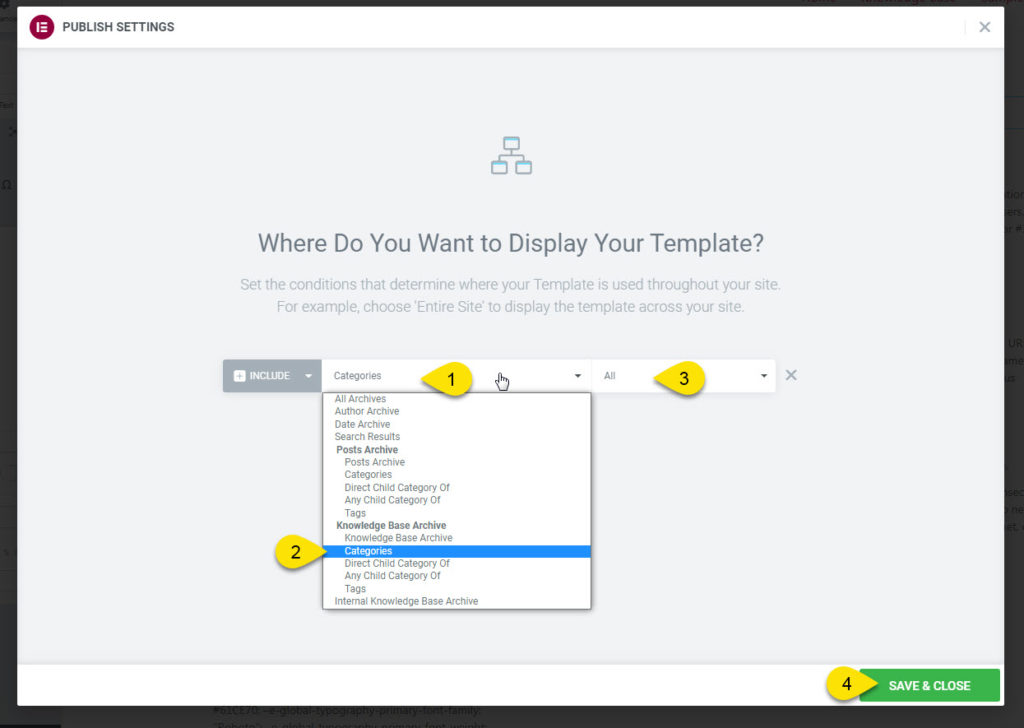
Category Page Setup
Step 1 Create New Template
Step 2 Choose Template Type
Step 3 Skip the Library
Step 4 Drop Widgets
Step 5 Publish the Template
Once done click on the Publish button.

Step 6 Choosing KB Article Post Type
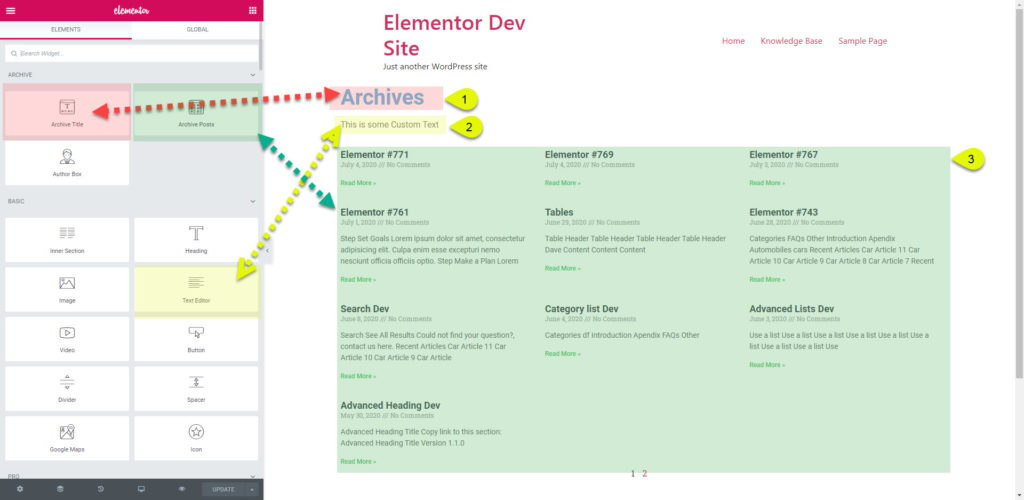
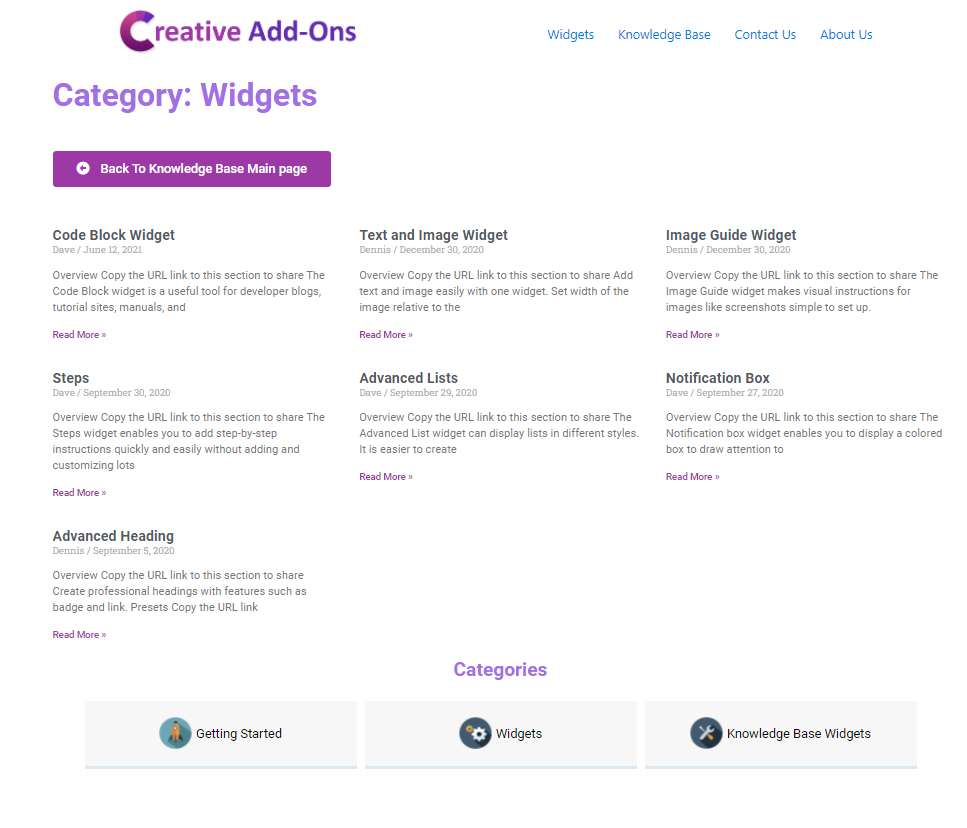
Step 7 Example Customization for Category Archive Page
Example page: Category Archive Page example
On our website for the Creative Addons plugin, we used the Elementor Template to produce a custom archive page. The amount of flexibility and control is only limited by Elementor's widgets and settings. You can also add third party widgets and custom CSS to customize it further.
In this example of a Category Archive page we added:
- Archive Title Widget
- Archive Posts Widget
- Button Widget
- KB Categories Widget ( Click here to learn more )

This article's heading and steps are built with our Creative Addons plugin.
4.3 out Of 5 Stars
2 ratings
| 5 Stars | 50% | |
| 4 Stars | 0% | |
| 3 Stars | 50% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |