-
Echo Knowledge Base
-
Add-ons
-
Access Manager
Print
Modular Structure
Created OnAugust 5, 2023
Updated OnMay 12, 2024
By:Dennis
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Views517
Overview
Copy the URL link to this section to share
The KB Main Page is the primary landing page for your Knowledge Base. Here, you’ll find a search bar, article categories, recent articles, and other sections to help you find the information you need.
You have extensive control over the KB Main Page’s appearance and functionality, allowing you to customize colors, features, and labels to match your preferences.
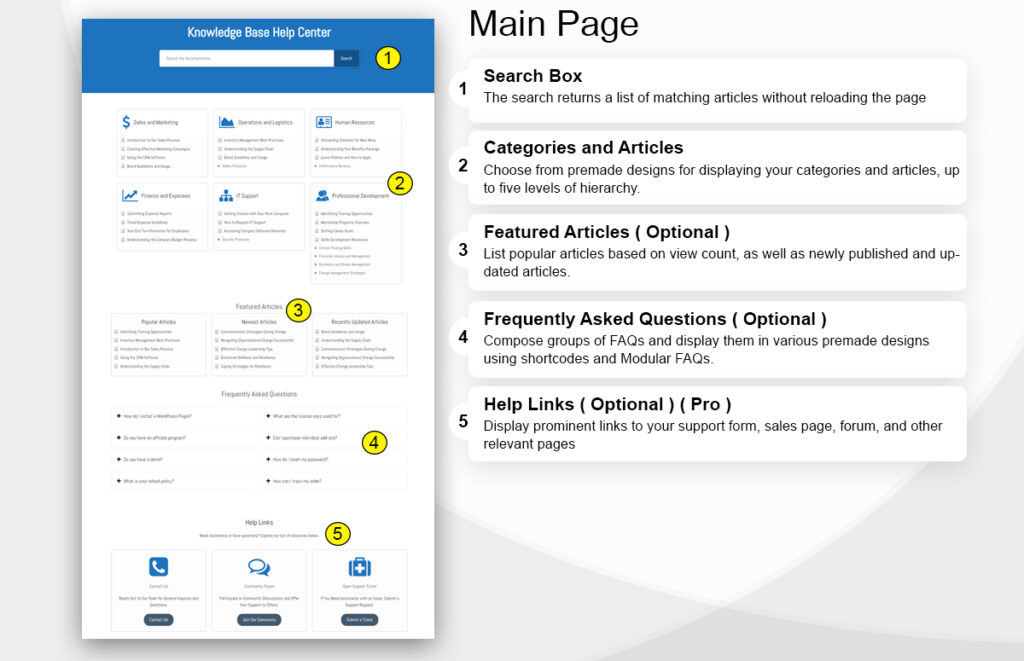
These modules can be displayed on the KB Main Page:
- Search Box module: Utilizes the standard WordPress search tool. Learn More.
- Categories & Articles module: Displays article categories and their associated articles. Learn More.
- Articles List module: Shows various article lists, including featured, popular, new, and recently updated articles. Learn More.
- FAQs module: Displays Frequently Asked Questions (FAQs), using either the FAQs Module/Block or the FAQ shortcode. Learn More.
- Resource Links module/block: Provides up to three custom action boxes. Each box includes an icon/image, title, description, and a link/button. (Note: The Resource Links feature requires the Elegant Layout add-on.) Learn More.
Note: To display your Knowledge Base on your web page, make sure the page includes the KB shortcode as explained in this article.

Was this article helpful?
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
5
Tags:
Table of Contents

