-
Echo Knowledge Base
-
Add-ons
-
Access Manager
Current Theme Template vs KB Template
5 out Of 5 Stars
2 ratings
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
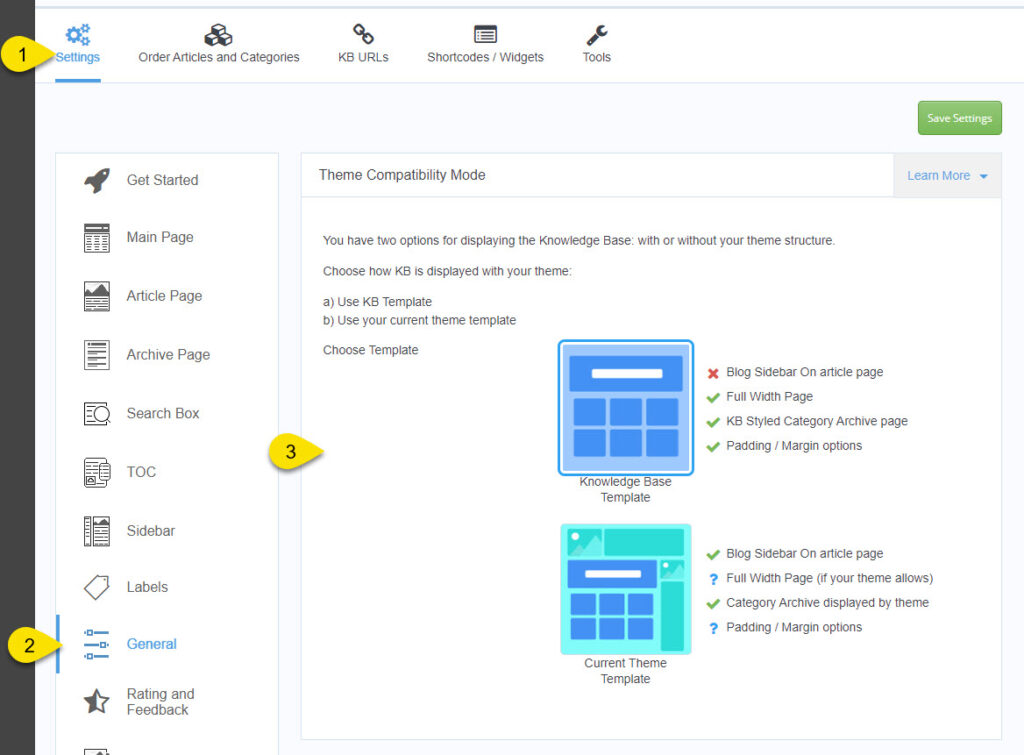
About Each Template
The Knowledge Base provides two template choices. Our aim is for customers to select the most suitable option according to their requirements or their theme’s behavior. Below is an explanation of the distinctions between these two choices.
Use the front-end Editor, test each template and see how it looks like on your web page:
a) Knowledge Base Template ( KB Template ) – we removed all elements that are not KB related so we only show KB elements. This means that KB articles expand further on the page since we do not display blog sidebars. Our Article pages do provide their own sidebars , please this article on the display structure. ( Click here to read about that )
b) Current Theme Template – your theme does all the styling and layout placement. Your theme will also govern the width of KB pages.
KB Main Page Template Comparison

-
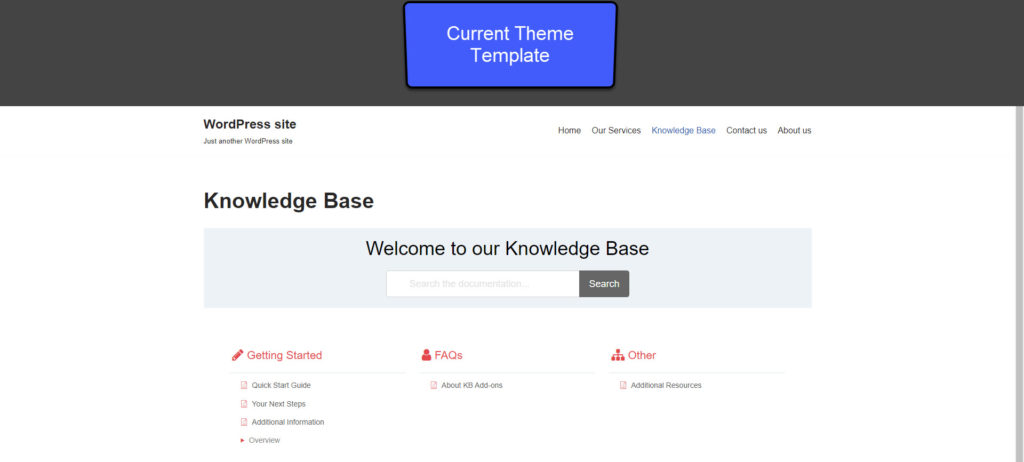
As the Knowledge Base main page is generated via a shortcode inserted into a page, the theme will display the page title above the knowledge base section.
-
The width of the page is determined by the theme’s width settings, and this applies to the search box as well. As a result, the width of the search box cannot exceed the parameters set by the theme’s control of the page width. This ensures consistency in the overall design and layout of the website.
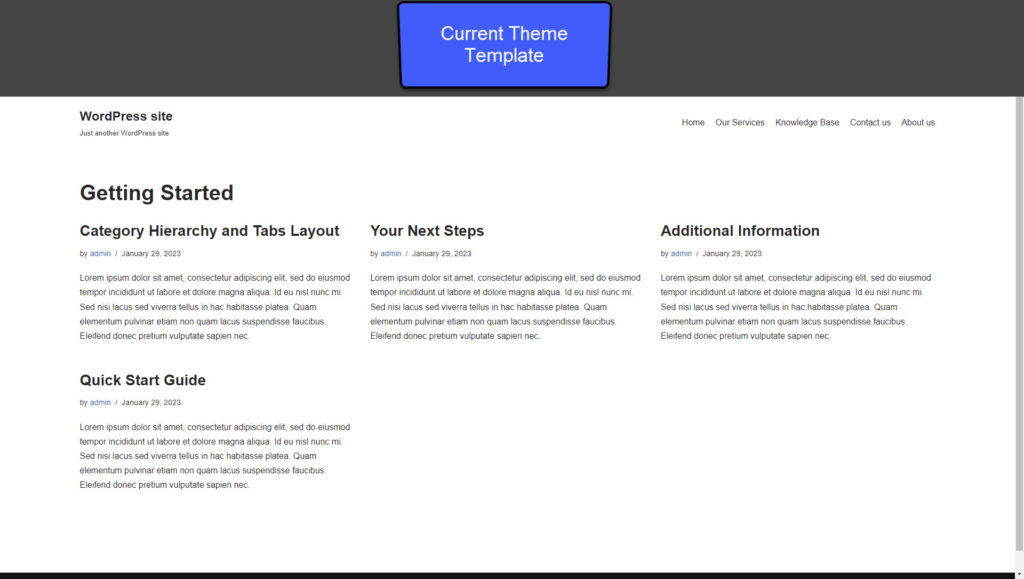
Current Theme Template
The example provided illustrates the Current Theme Template option, which enables the theme to dictate various display elements on the page. It is worth noting that the display elements may vary depending on the theme selected. This is just one example and may not be representative of all themes.

-
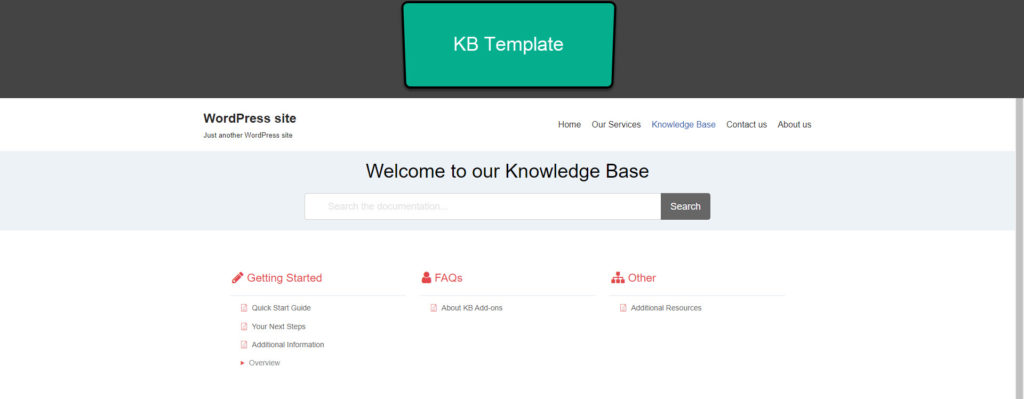
Compared to the Current theme template example above, the page title is no longer visible. Other theme elements, such as meta data, and sidebars, may also no longer be visible.
-
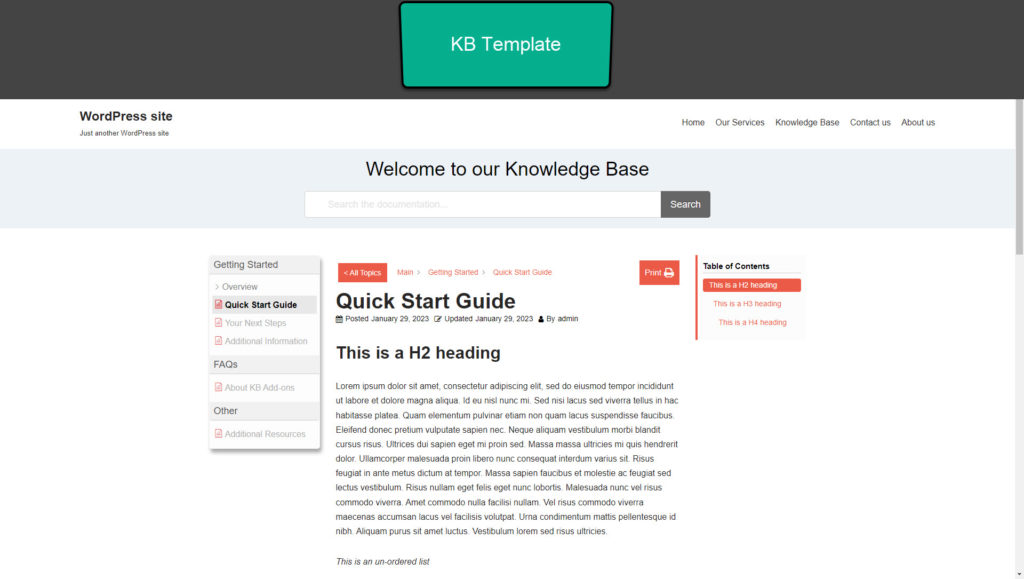
The KB Template option now allows the search box to be full-width, however, some themes may still have the ability to restrict this width. It is important to note that the theme settings will always have precedence over the Knowledge Base settings. In this case, if you find that the search box is not as wide as you wish while using the KB template, it may be because the overall theme settings, either hard-coded or in their settings, are restricting the overall width.
KB Template
The example provided demonstrates the KB Template option, which has been designed to be minimalistic and only displays the Knowledge Base content, removing any other elements on the page. This option allows for a streamlined and focused user experience specifically for browsing and searching within the Knowledge Base.
KB Article Page Template Comparison

-
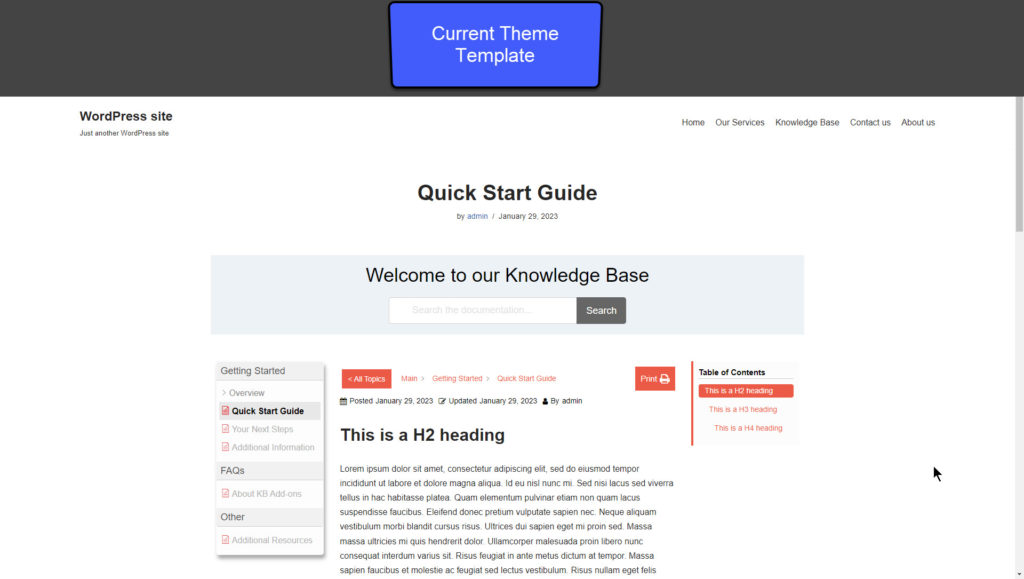
In this theme example, the page title is inserted above the article.
-
Additional meta data is inserted by the theme.
-
The restriction on the width of the article is a result of the theme settings. The theme controls the overall container of the page.
Current Theme Template
The example provided illustrates the Current Theme Template option, which enables the theme to dictate various display elements on the page. It is worth noting that the display elements may vary depending on the theme selected. This is just one example and may not be representative of all themes.

-
Compared to the Current theme template example above, the page title is no longer visible above the article but rather inserted within the article’s content.
-
The KB Template option now allows the search box to be full-width, however, some themes may still have the ability to restrict this width. It is important to note that the theme settings will always have precedence over the Knowledge Base settings. In this case, if you find that the search box is not as wide as you wish while using the KB template, it may be because the overall theme settings, either hard-coded or in their settings, are restricting the overall width.
KB Template
The example provided demonstrates the KB Template option, which has been designed to be minimalistic and only displays the Knowledge Base content, removing any other elements on the page. This option allows for a streamlined and focused user experience specifically for browsing and searching within the Knowledge Base.
KB Category Archive Page Template Comparison

-
This theme outputs the category archive page is a blog style theme with article excerpts for text output.
Current Theme Template
The example provided illustrates the Current Theme Template option, which enables the theme to dictate various display elements on the page. It is worth noting that the display elements may vary depending on the theme selected. This is just one example and may not be representative of all themes.

-
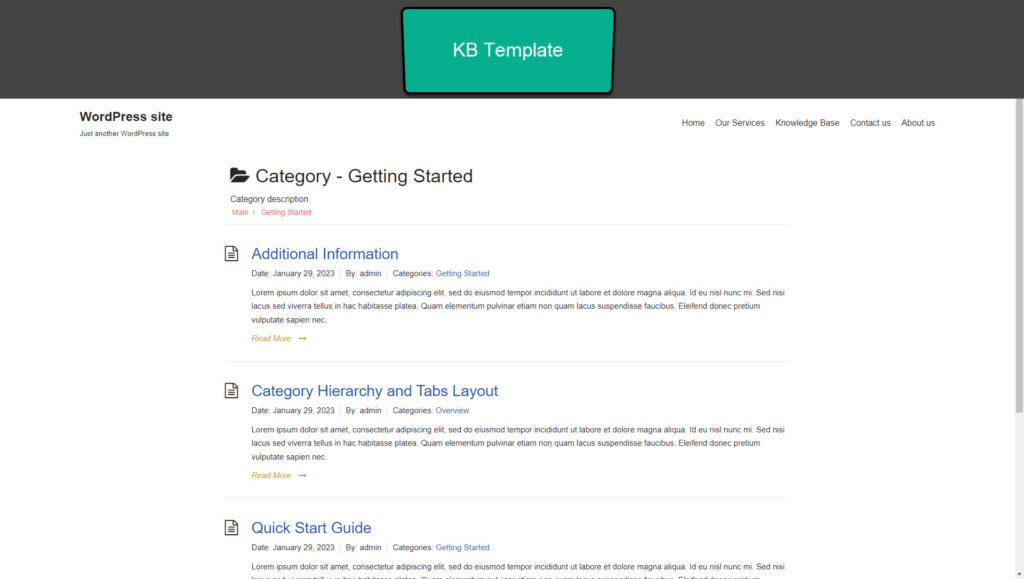
Compared to the Current theme template example above, the layout is drastically different, with a list style format. Our KB Template option has 5 presets to choose from for the design.
KB Template
The example provided demonstrates the KB Template option, which has been designed to be minimalistic and only displays the Knowledge Base content, removing any other elements on the page. This option allows for a streamlined and focused user experience specifically for browsing and searching within the Knowledge Base.
5 out Of 5 Stars
2 ratings
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |