Search Knowledge Base by Keyword
This KB documentation is using Advanced Search, Links Editor and Elegant Layouts add-ons.
-
Echo Knowledge Base
-
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
Print
Adding Custom Section to Articles using Hooks
Created OnApril 15, 2020
Updated OnOctober 16, 2024
By:Dave
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Views411
WordPress Hooks
For more information about hooks click here.
In addition to adding content with KB Articles, you can customize sections of every article:
- Article header
- Article left and right sidebar
- Article footer
Then add any of the following sections to your articles:
- Common links to your support form
- Sign up form for email subscriptions
- Bookmarks
- Article status, such as “new” or “beta”
- Share buttons
- Content version numbers
- Common footer
- And much more
You have two ways to accomplish custom sections:
- Use hooks (see below)
- Use custom templates (see Creating Templates using Child Theme )
Please note:
These instructions are for programmers only. We do not provide custom development support.
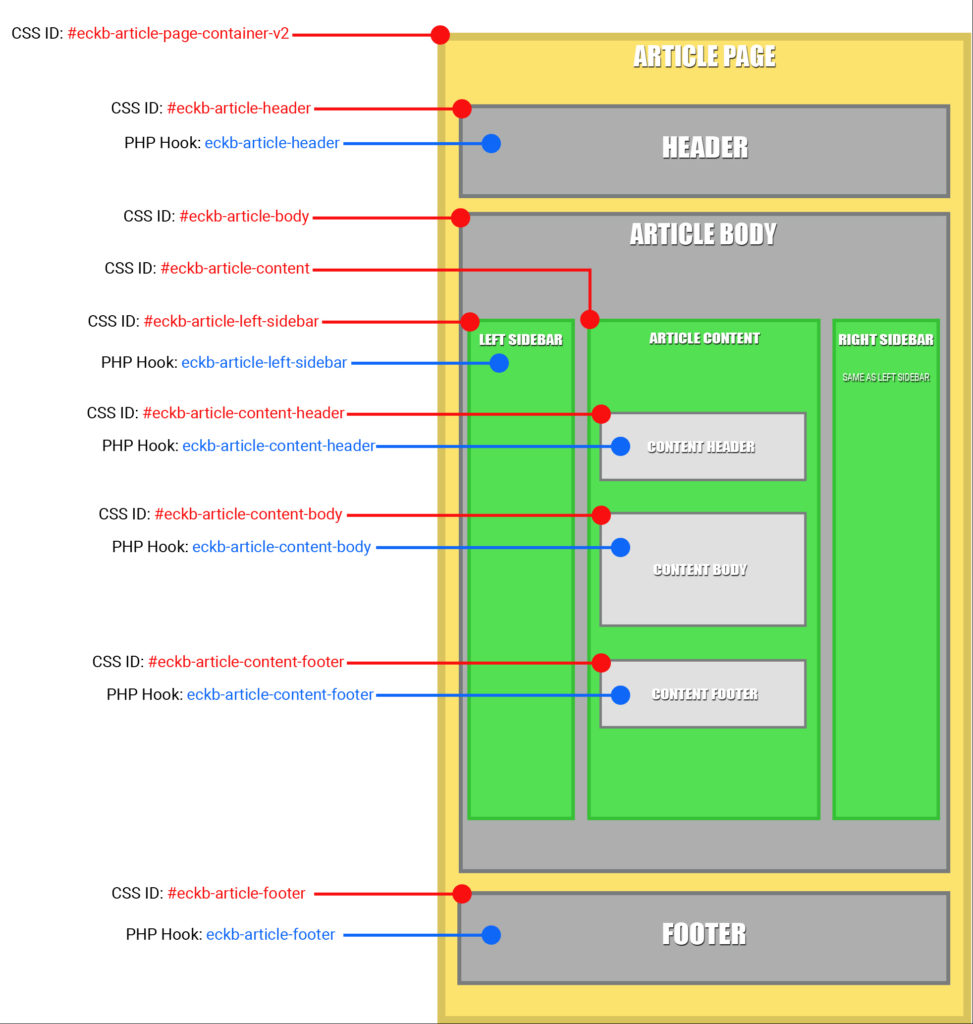
PHP Hooks and CSS ID diagram
Hooks in the image below are grouped by color:
Custom Code example
Here is an example of code to add to your Child theme’s function.php file. This code will output text and a list item. From here you can create any kind of section, including contact forms, subscription form, links and layouts. You can also specify an optional $args argument in the function header to receive current KB ID, configuration values and the current post.
PHP
function custom_header_html() { ?>
<h2>Hello World</h2>
<p>This is some test text for demonstration purposes</p>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
</ul> <?php
}
add_action('eckb-article-header', 'custom_header_html', 10, 4);
Was this article helpful?
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
5
Table of Contents