For users of KB version 6 and Older
Get KB version 7 to have access to KB front-end Editor
-
Getting Started
-
Main Page
- Articles coming soon
-
Article Page
-
WordPress Themes
-
Other Topics
- Articles coming soon
-
Echo Knowledge Base
- Articles coming soon
-
Advanced
-
Article Pages
- Articles coming soon
Full Width Article Setup
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
If your having issues with setting up your articles to be full width, here are some solutions that could help you solve this.
Some common issues are: ( My Article is not as wide as it should be or there is a large gap like a sidebar on the right )
1. Knowledge Base setup
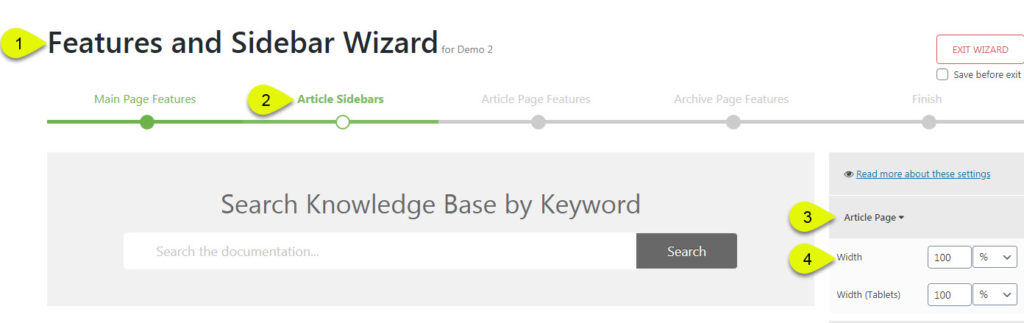
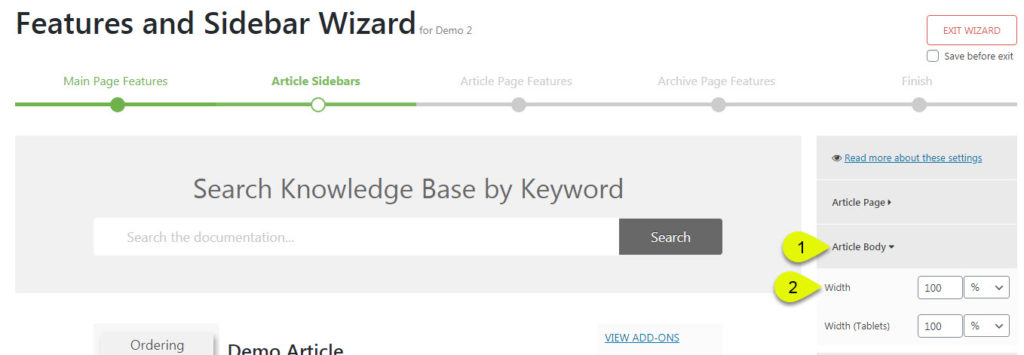
First try setting your Template to the KB Template option, this usually fixes most issues. The reason is that themes use their own layouts and have additional columns or gaps. Our KB template usually does eliminate this.
For instructions on how to change to the KB Template ( Click here )
Theme Troubleshooting
If after steps 1 and 2 you are still having some issues then this is related to how your theme is setup. Here are a two examples of this from other themes.
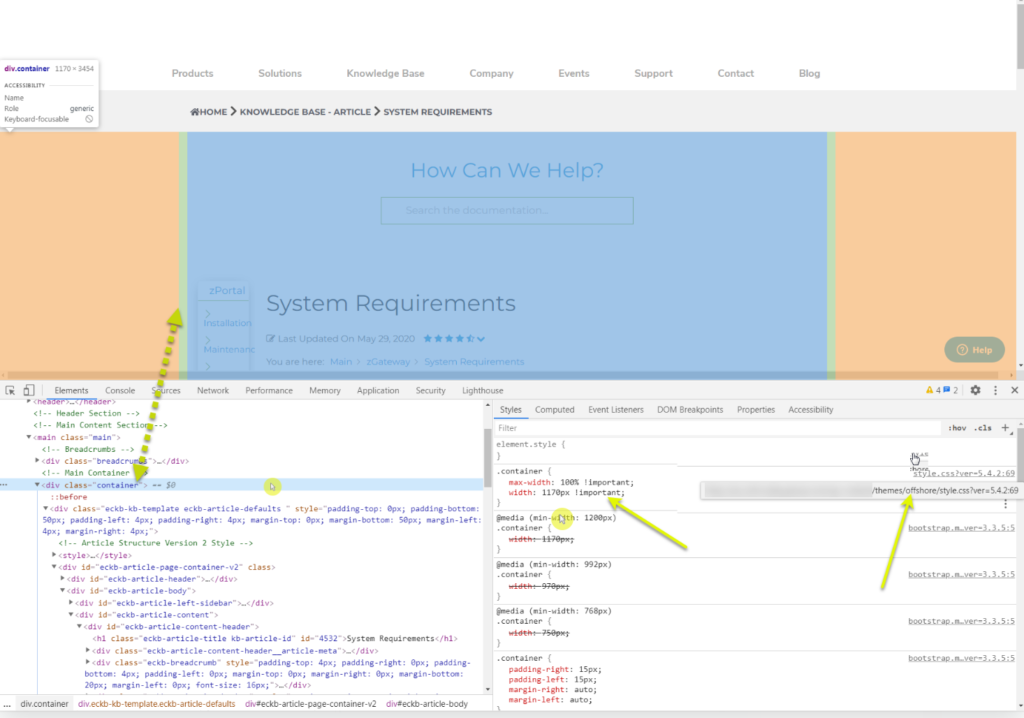
Theme issue - Article not wide enough
In this theme issue example the theme has added an HTML DIV container class that governs the KB template container. That container is limiting the width to exactly 1170px and nothing more. See screenshot example of the code.
Basically it’s limiting the width of the KB content. If you see this you will need to do the following:
- Contact the theme company and ask them how to setup their containers to be full width. They should be able to provide you either:
- Instructions on the settings to change the container width.
- Or give you custom CSS to fix the theme container.
- If the theme company cannot help you, you will need to hire a web developer to add custom CSS to fix the theme issue.
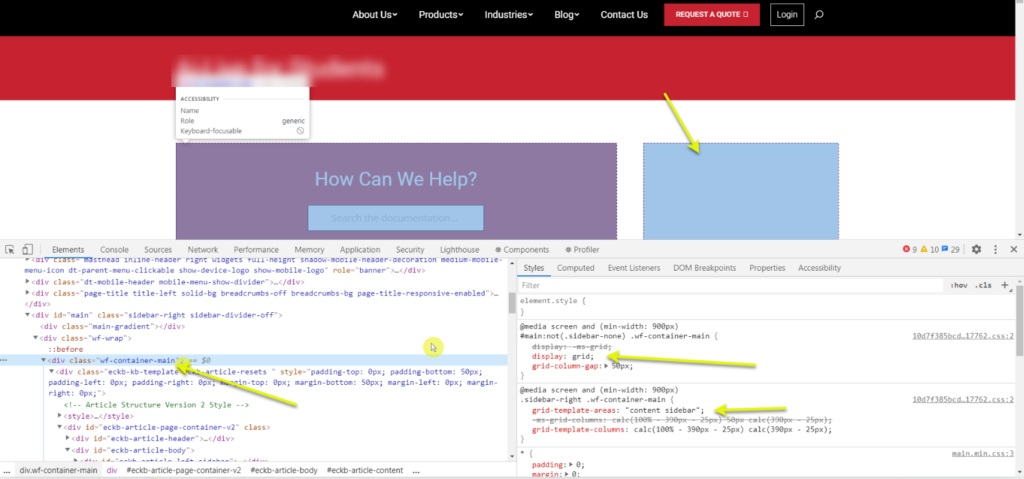
Theme issue - Article shows a gap on the right or left, looks like a missing sidebar
In this theme issue example the theme has added an HTML DIV container class that governs the KB template container. This container has set the display type to grid and has added a two column setup one is called “Content” and the other is called “sidebar” See screenshot example.
Basically it’s created a two column layout putting the KB content into the “content” section and adding a sidebar. If you see this you will need to do the following:
- Contact the theme company and ask them how to setup their containers to be full width and remove the sidebar. They should be able to provide you either:
- Instructions on the settings to change the container values.
- Or give you custom CSS to fix the theme container.
- If the theme company cannot help you, you will need to hire a web developer to add custom CSS to fix the theme issue.

0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |