This Documentation Is For Older versions of KB Plugin
For users of KB version 6 and Older
Get KB version 7 to have access to KB front-end Editor
-
Getting Started
-
Main Page
- Articles coming soon
-
Article Page
-
WordPress Themes
-
Other Topics
- Articles coming soon
-
Echo Knowledge Base
- Articles coming soon
-
Advanced
-
Article Pages
- Articles coming soon
Widget Location
Print
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
< All Topics
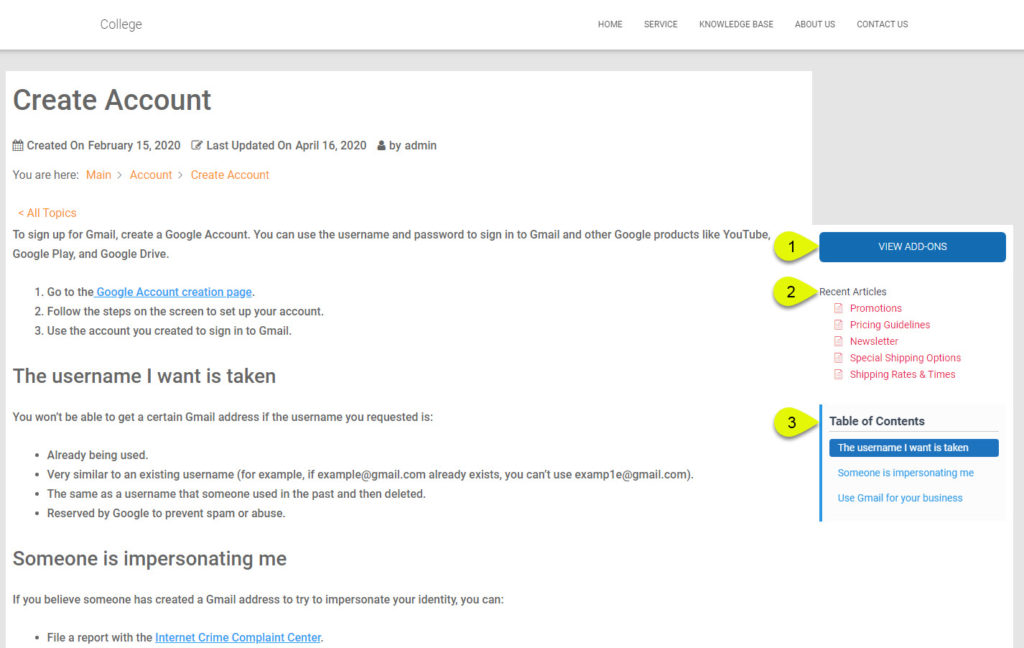
This article will guide you on how to setup Widgets to your sidebar. In the screeshot below is an example of Widgets on the sidebar.
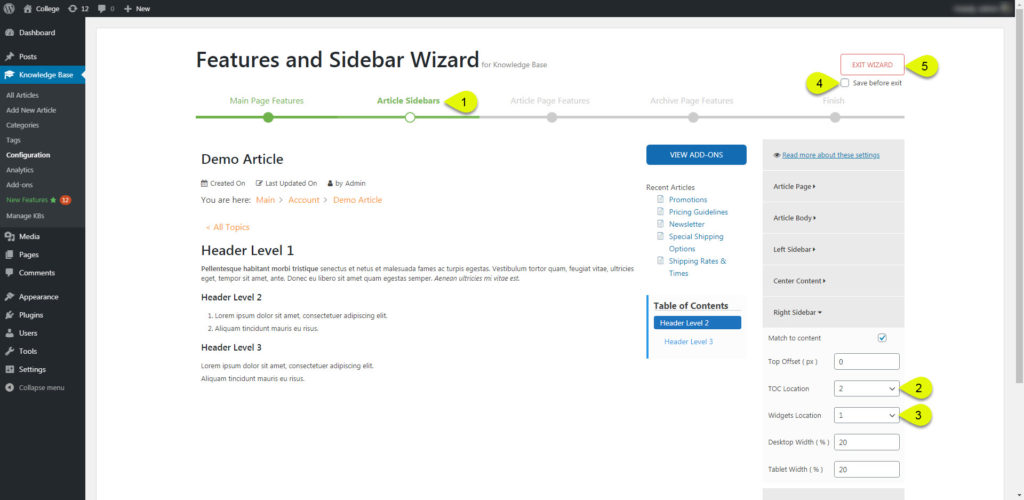
Step 2: Article Sidebars Section
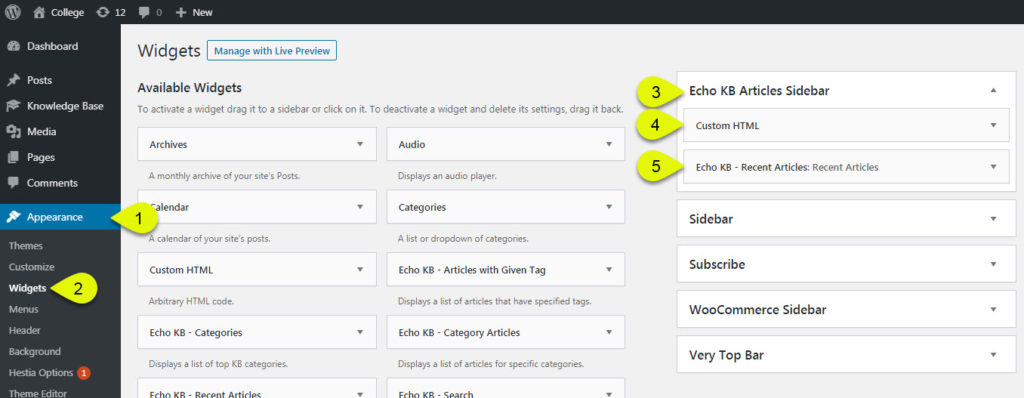
Step 3: Appearance -> Widgets
- Admin Menu – Go to Appearance
- Admin Menu – Click on Widgets
- Echo KB Articles Sidebar – This is the Echo KB Articles Sidebar this sidebar will only show on KB article posts, not on any other pages.
- Custom HTML Widget – This widget allows you to create any custom code and place it here. This is a Default WordPress widget.
- KB Recent Articles Widget – This is the KB Recent Articles Widget from the Widgets add-on.
Required Add-on
For the KB Recent Articles Widget you need this add-on: https://www.echoknowledgebase.com/wordpress-plugin/widgets/
byDave
Was this article helpful?
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
5
Table of Contents